
Google Mobile Friendly – SEO Update
„Beheben Sie Probleme der mobilen Nutzerfreundlichkeit auf Ihrer Website“
E-Mails mit diesem Betreff sendet Google im Moment an viele Webseitenbetreibende, die ihre Seiten nicht Mobilgerät-Freundlich – also Google Mobile Friendly – gestaltet haben. Noch hat diese Tatsache für ihren Rang bei einer Google-Suche keine Auswirkung.
Doch das ändert sich bald grundlegend – denn das anstehende Update des Google Such-Algorithmus wird Auswirkungen auf mehr Seiten haben als seinerzeit die Panda und Penguin Updates!
Höchste Zeit also zu Handeln und den eigenen Online Shop endlich für mobile Endgeräte, insbesondere Handys zu optimieren. Ab 21.April 2015 passt Google das Ranking von Webseiten danach an, ob sie auf mobile Geräte angepasst, eben mobile-friendly sind. Wir sagen Ihnen welche Möglichkeiten es gibt und worauf es ankommt.
Warum das Google Mobile Friendly Update?
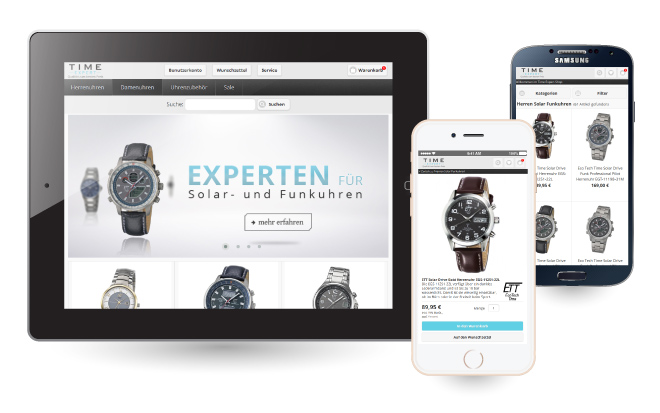
Nicht mobil-optimierte Shops und Webseiten werden auf einem Smartphone oder Tablet, wie in einem Desktopbrowser dargestellt – obwohl der verfügbare Bildschirm viel kleiner ist. Das heißt: ewiges Gezoome und Gescrolle, um einmal an die Stelle auf der Website zu kommen an die Sie möchten. Und dann ist auch noch der Zeigefinger zu groß, um auf den richtigen Link zu klicken – jeder kennt es.
Dieser Problematik möchte Google mit dem „Google Mobile Friendly“ Algorithmus Update den Kampf ansagen. Da der Anteil an Suchanfragen von mobilen Geräten immer weiter zu nimmt, möchte Google die UX (User Experience – Nutzer Erfahrung) so angenehm wie möglich gestalten, damit auch weiterhin mehr Nutzer*innen Google einer anderen Suchmaschine vorziehen.
In Anbetracht der Tatsache, dass heutzutage in der Regel mehr als 30% der Besucher*innen eines Shops oder Webseite diesen über ein mobiles Endgerät (Tablet oder Handy) aufrufen, ist es gut nachvollziehbar, dass Google diesen Nutzer*innen auch entsprechend geeignete Seiten anbieten möchte.
In Zukunft werden nicht mobil optimierte Seiten dann bei einer von einem Mobilgerät aus durchgeführten Suche auf schlechteren Rängen angezeigt, als Websites die Mobile Friendly optimiert wurden!
Was genau bedeutet „mobile friendly“?
Mobile friendly bedeutet, dass Nutzer*innen auf das Endgerät abgestimmte Darstellung und Funktionen zur Verfügung gestellt bekommen. Grundlegende Aspekte hatten wir schon 2013 vorgestellt als wir auf die steigende Bedeutung der mobil-optimierten Darstellung hingewiesen haben.
Zentrale Merkmale eines mobile friendly Shops:
Was bedeutet das mobile friendly Update für Sie?
Die Zeit drängt – inbesondere wenn Sie bis jetzt noch keine wie auch immer mobil optimierte Darstellung Ihres Shops haben. Denn dann werden Sie es kaum schaffen noch rechtzeitig eine entsprechende Version online zu stellen. Dennoch oder gerade deswegen ist es jetzt höchste Zeit tätig zu werden.
Anhand folgender Checkliste können Sie schnell ermitteln was zu tun ist:
- Haben Sie bereits einen Shop im responsive Design oder eine Web App?
=> wenn ja – prüfen Sie die Darstellung mit den Google Tools und Browser Testing Tools >> - Haben Sie noch keine optimierte Darstellung?
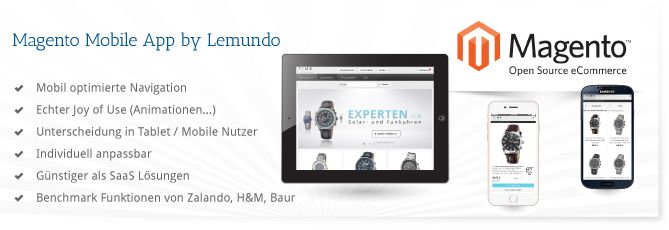
=> Unser Tipp: Nutzen Sie eine (Magento) Mobile App – damit müssen Sie nicht ihr bestehendes Design ändern oder neu umsetzen – Sie implementieren lediglich zusätzlich eine Web App für Nutzer*innen mit mobilen Endgeräten. Sie erhalten damit die bestmögliche Optimierung Ihres Shops für mobile Endgeräte.
Details zur Magento Mobile App >>
=> Alternativ: Prüfen Sie die Möglichkeiten responsive Design zu nutzen – das bietet sich meist im Zuge eines Relaunchs an. Wenn die Zeit drückt – Lemundo hat als Basis selbst ein responsive Magento Shop Design Template auf Basis von Twitter Bootstrap entwickelt, dass sich zeitnah an Ihr Design anpassen lässt!
Ihre Optionen für mobile friendly Online Shops
Im Grunde gibt es zwei zentrale, technische Lösungsmöglichkeiten, um Online Shops oder Websites mobile friendly zu machen:
1. Responsive Shop Design
Mittels responsive Design passen sich die Elemente des Shops dynamisch in ihrer Größe und relativen Position an die Bildschirmgröße des Endgeräts an. Einzelne Elemente können dabei in begrenztem Rahmen auch ausgeblendet werden – grundsätzlich beinhaltet aber ein responsive dargestellter Shop auf einem Handy die gleichen Elemente und Funktionen wie auf einem Desktop PC.
Responsive Design ist ein guter Ansatz und bringt für die Nutzer*innen bereits große Verbesserungen in Bezug auf mobile friendliness. Daher gehört es bei Lemundo zum absoluten Standard bei der Neuentwicklung von Magento Shops. Es ist jedoch sehr aufwändig in einem bestehenden Shop Design nachzurüsten – daher wird es meist mit einem Relaunch verbunden.
2. Shop Mobile App
Eine Mobile App (oder genauer einer Mobile Web App) stellt ähnlich einer App eine komplett eigenständige Darstellung des Online Shops (vgl. einer nativen App) zur Verfügung – ohne dass ein besonderer Download stattfinden muss. Die Nutzer*innen werden vom System ohne dies zu merken zur mobilen Web App weitergeleitet und erhalten dann eine perfekt auf das Smartphone abgestimmte Benutzeroberfläche.
Auch die Geschwindigkeit des Shops lässt sich in der Mobile App sehr gut optimieren, da auf nicht relevante Bestandteile und Bilder komplett verzichtet werden kann. Im Vergleich zu responsive Design, bei welchem auch Inhalte, die auf mobilen Geräten nicht gut funktionieren (z.B. bestimmte Grafiken), einfach beibehalten werden, lassen sich mit der Magento Mobile App diese Inhalte einfach entfernen. Sie werden dann nicht via CSS ausgeblendet sondern befinden sich nicht in der Datei und werden dementsprechend nicht geladen. Dies kommt wieder der Ladegeschwindigkeit des Shops zugute. Statt mit Bildern werden in der Mobile App entsprechend deutlich mehr Elemente als Text angezeigt.
Die Mobile Web App ist bezüglich der Mobile Friendly Shop Darstellung klar der Ferrari unter den Lösungen.
Hier finden Sie mehr zum Thema Mobile App und zu der von Lemundo selbst entwickelten
Magento Mobile App >>
Best Practice in der Mobile Friendly Shop Optimierung
Web App und responsive Design schließen sich nicht aus – der Übergang ist in Anbetracht der zahllosen sehr unterschiedlichen Endgeräte durchaus fließend. Die Best Practice Lösung unserer Erfahrung nach ist daher eine Kombination beider Verfahren um die jeweiligen Stärken des responsive Designs und der Mobile App in idealer Weise zu nutzen.
Die Best Practice sieht daher vor sowohl den Shop im responsive Design zu gestalten als auch diesem dann eine Mobile App zur Seite zu stellen – denn letzteres deckt gezielt bestimmte mobile Geräte ab – v.a. Smartphones – während das responsive Design häufig auf Tablets besser funktioniert.
Mobile Friendly Online Shop gewünscht?
Einige Tipps zur Optimierung für mobile friendly
Google hat bestimmte Anforderungen für mobile friendly Shops selbst definiert und prüft diese mit seinen Robots nun. Wer also bereits früher seinen Shop responsive umgesetzt hat, sollte sich nicht in Sicherheit wiegen – nicht alle der von Google definierten Anforderungen waren früher bekannt. Daher erhalten sicher auch viele Shop Betreiber*innen mit responsive Design Shops derzeit die E-Mails mit dem Betreff „Beheben Sie Probleme der mobilen Nutzerfreundlichkeit auf ihrer Website“.
Im Folgenden geben wir einige Tipps woran dies liegen könnte:
Zur Lesbarkeit hat Lemundo Front-End Entwicklerin Nadine folgende Tipps:
- Alle klickbaren Elemente sollten mindestens 42px hoch sein.
- Textlinks sollten 32 Pixel von anderen klickbaren Elementen entfernt sein.
- Bilder sollten sich in der Größe an das Endgerät anpassen
- Übergroße Inhalte sollten vermieden werden, sprich: es sollte rechts und links nichts über dem Layout der Seite heraushängen und sie sollte sich nicht verschieben lassen. Für den Sourcecode bedeutet das: Relative Werte für html Objekte und für alle Bilder einen max-width Wert von 100%.
- Flashinhalte sollten natürlich vermieden werden.
Auch die Geschwindigkeit der Seite wird mit Sicherheit eine größere Rolle im Ranking spielen. Oft benötigen Nutzer*innen in kürzester Zeit Informationen zum Beispiel zu einem bestimmten Unternehmen. Diesen Nutzer*innen will Google entgegen kommen und Seiten die einen schnellen Aufbau haben dementsprechend einen besseren Rang zuweisen.
Auch für die Optimierung der Geschwindigkeit hat Nadine einige Tipps:
- Sprite-Images verringern, http-Requests und lassen die Seite dementsprechend schneller laden
- Icon-Fonts wie z.B. FontAwesome (http://fortawesome.github.io/Font-Awesome/) oder Open Iconic (https://useiconic.com/open/) ersparen das Laden von Icons als Bilddateien. Wenn sie verwendet werden, wird hier nur die Schriftart geladen.
- das Retina Display ist für schnelles Laden von Seiten etwas hinderlich, da komprimierte Bilder dort unscharf aussehen, eine Optimierung der Seite auf iPhone oder iPad User*innen widerspricht somit eigentlich den Vorstellungen der Google Optimierung. Hier muss dann nach eigenem Gewissen entschieden werden.
- Verläufe, Schatten oder andere grafische Elemente sollten auf jeden Fall mit CSS gestaltet werden und nicht als Grafiken geladen werden.
Wie kann ich meinen Shop von Grund auf mobile-friendly gestalten?
Zum Beispiel indem Sie sie mit dem Bootstrap Framework von Twitter responsive gestalten. Bootstrap ist eine Open Source Library die von Twitter entwickelt wurde. Sie enthält JavaScript Funktionen und CSS Klassen & Selektoren die sich der jeweiligen Bildschirmgröße eines Gerätes anpassen. (http://getbootstrap.com/)
Das Ganze funktioniert und sieht dank vorgestalteter Buttons, Tabs und Icons auch richtig gut aus. Das Anwenden des Bootstrap CSS Frameworks auf einen Shop oder eine Webseite ist in der Regel allerdings mit sehr viel Aufwand verbunden. Lemundo hat daher selbst ein Basistemplate für Magento Shops auf Basis von Twitter Bootstrap entwickelt. Kontaktieren Sie uns wenn Sie dieses für Ihren Shop nutzen möchten.
Fazit
Es ist höchste Zeit Ihren Shop im Hinblick auf Nutzerfreundlichkeit für mobile Endgeräte zu prüfen. Haben Sie bereits ein responsive Design – sollten Sie dieses im Hinblick auf die speziellen Google Anforderungen prüfen und ggfs. anpassen. Wenn Sie noch kein responsive Design und keine Mobile App haben – wird es höchste Zeit zu handeln. Sie werden es wahrscheinlich nicht mehr rechtzeitig zum Update schaffen – Sie sollten daher nichts überstürzen aber zügigst auf entsprechende Anpassungen am Shop hinarbeiten. Die Auswirkungen des Mobile Friendly Updates werden längerfristig bedeutsamer sein als die Panda und Penguin Updates zuvor.
Unser Tipp:
Nutzen Sie eine Mobile App wie die von Lemundo selbst entwickelte Magento Mobile App und sorgen Sie damit nicht nur für beste SEO Ergebnisse sondern auch für eine tolle Nutzererfahrung und beste Conversion in Ihrem Shop für Besucher*innen mit mobilen Endgeräten! Responsive Design bildet dazu eine gute Ergänzung für die restliche Vielfalt an Endgeräten wie z.B. Tablets.
Hilfreiche Tools:
Im Internet gibt es einige Tools mit denen Sie testen können wie mobile friendly Ihr Shop aktuell ist. Dies lohnt sich besonders auch für bereits im responsive Design umgesetzte Shops um Schwächen zu entdecken.
Browserstack ermöglicht es eine Website parallel auf bis zu 25 verschiedenen Browsern auf den verschiedensten Betriebssystemen zu testen, natürlich auch mobile Geräte. Der einzige Nachteil ist, dass es nicht möglich ist Loginbereiche zu testen. Insgesamt ein tolles Tool um sich einen Überblick über die Mobile Performance zu verschaffen und intensiv viele verschiedene Endgeräte zu testen – und das ohne technische Kenntnisse!
www.browserstack.com
Google bietet selbst auch hilfreiche Tools zum Testen der Mobilen Optimierung und Geschwindigkeit Ihrer Seiten. Die Ansprüche hier sind hoch – insofern nicht erschrecken wenn der eigene Wert nicht gut ist – vergleichen Sie sich mit Ihren Wettbewerber*innen und arbeiten Sie kontinuierlich an Verbesserungen.
https://www.google.de/webmasters/tools/mobile-friendly/
PageSpeed von Google testet die Ladegeschwindigkeit von Webseiten und gibt zudem nützliche Tipps, an welchen Stellen sie ihren Code optimieren können.
https://developers.google.com/speed/pagespeed/insights/
In Google WebmasterTools lässt sich außerdem die Usability Ihrer Website testen:
https://www.google.com/webmasters/tools/mobile-usability?utm_source=wmc-blog&utm_medium=referral&utm_campaign=mobile-friendly
Webpagetest liefert einen Überblick über die Performance einer Website und stellt sie grafisch übersichtlich dar.
http://www.webpagetest.org
Sonstige Hilfe:
Google bietet im Developerbereich umfangreiche Hilfestellung zum Thema Webseitenoptimierung. Natürlich auch zur Gestaltung der Seiten auf verschiedenen Geräten:
https://developers.google.com/web/fundamentals/getting-started/your-first-multi-screen-site/
Google Webmasterblog-Beitrag: http://googlewebmastercentral.blogspot.de/2015/02/finding-more-mobile-friendly-search.html
Co-Autor: Leo Ebert-Glang