Lemundo – Magento 2 Modul Featured Products
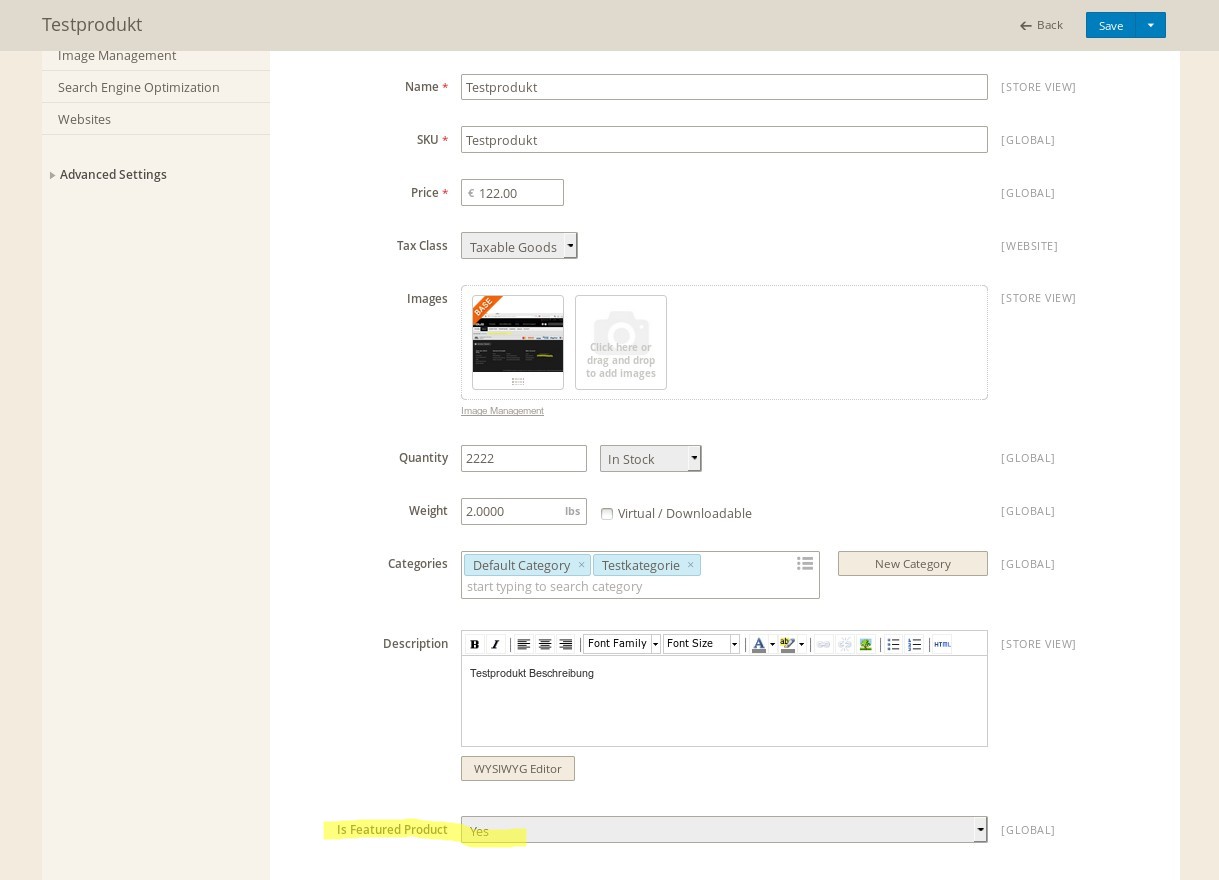
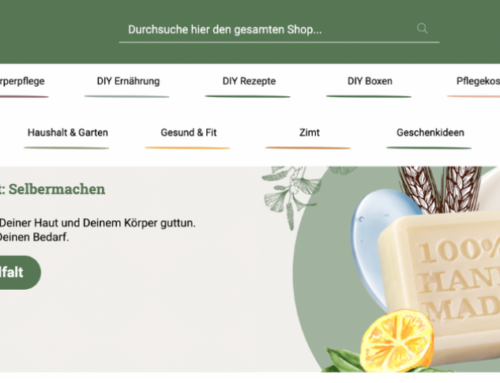
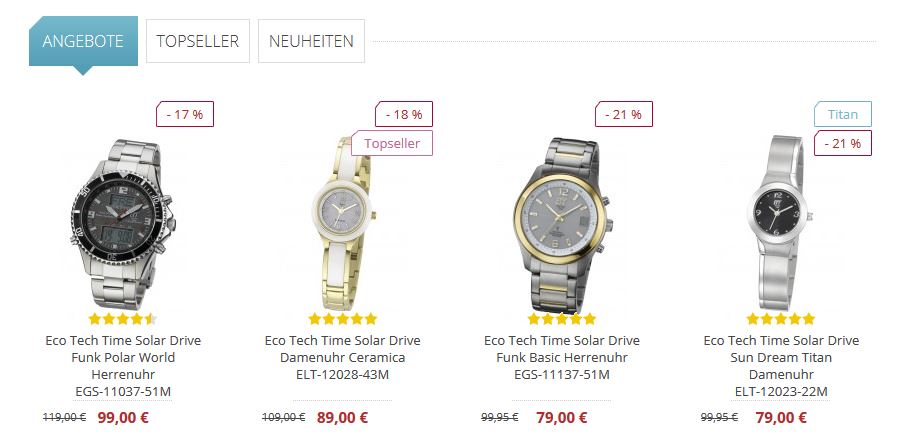
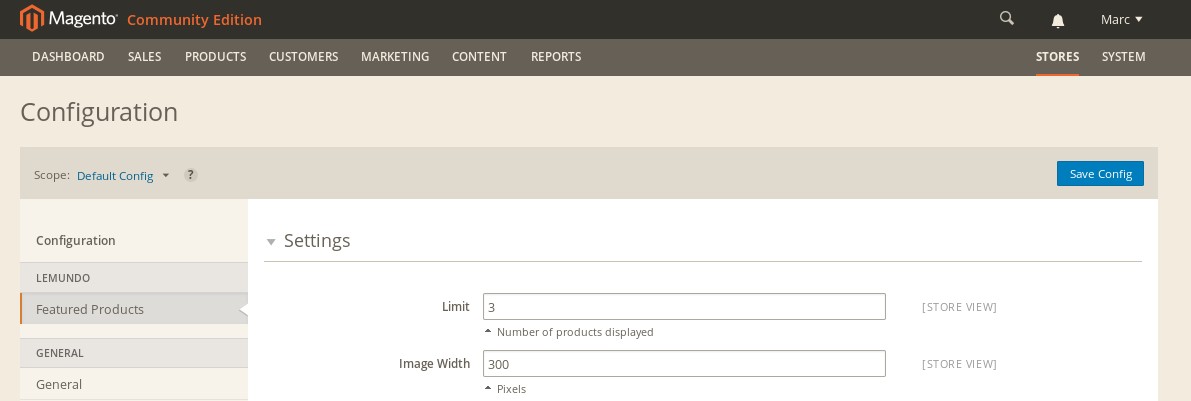
Heute beschäftigen wir uns einmal mit dem kommenden Magento 2 und dabei mit insbesondere der Modul Programmierung. Ziel ist es für Magento 2 ein Modul zur herausgehobenen Darstellung von ausgewählten Produkten (Featured Produkte) im Magento 2 Shop (vgl. folgender Screenshot). Da es sich um ein technischeres Thema handelt ist der Beitrag diesmal auf Englisch gehalten.

First Magento 2 module created
During our monthly hackathon last Friday one project was to create a Magento 2 module from scratch to learn some Magento2 lessons.
To help you get started with Magento 2 we are sharing our learnings in this post and the module source code on github (Magento2 Featured Products on Github).

The Magento 2 Featured Products module
The module we created allows you to mark products as featured products using a product attribute. In addition, we provide backend settings to set the number of featured products and the width of the product images. For the frontend display the Magento 2 featured product module provides a block, that can then be used to show the featured products to your customers for example on the home page of your shop.
Lessons learned with Magento2
Next steps – Unit Tests
Our next goals are to test how well unit tests are working in Magento 2. In Magento1 it was possible to create unit tests when you installed an additional module and due to the bad design of Magento 1 it was very hard (and time-consuming) to write proper tests. Magento2 strives to solve these issues and has tests already integrated in the core, so it will be fun to play around with these and implement some unit tests for our module at the next hackathon.
Product Configuration in Backend