
Online Shop mit Google Page Speed 100?
Google stellt mit Google PageSpeed Insights ein Tool zur Verfügung, das Entwickler*innen von Online Shops und Webseiten helfen soll, höchste Usability (Nutzerfreundlichkeit) und Geschwindigkeit für die Nutzer*innen zu erzielen. Dies erreicht PageSpeed Insights, indem es die Frontend Performance Voraussetzungen (nicht die Ladezeit) misst und Optimierungspotenziale aufzeigt. In den letzten Jahren wurden die Anforderungen dabei stetig erhöht und aktuell ist es sehr schwer einen Wert von über 80 zu erzielen (vgl. z.B. Zalando.de, Spiegel.de) – das Maximum liegt bei 100 Punkten.
Dabei unterscheidet Google Pagespeed zwischen Mobil und Desktop, da beide verschiedene Anforderungen mitbringen. Der PageSpeed Insights Wert spiegelt zwar nicht allein die Geschwindigkeit des Online Shops oder der Webseite wieder (dazu mehr unten) aber ist ein wichtiger Anhaltspunkt für den Grad der Performance Optimierung und Nutzerfreundlichkeit im Frontend. Die Frage die uns dabei immer wieder beschäftigt…
Ist es möglich einen Online Shop mit Google PageSpeed 100 zu bauen?
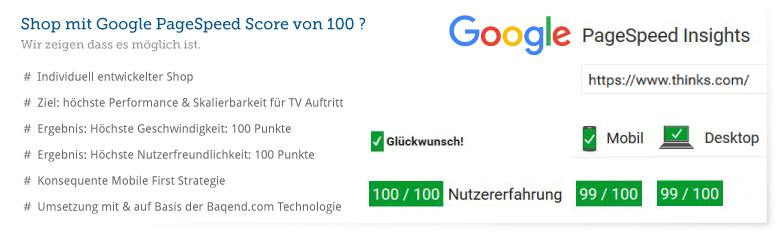
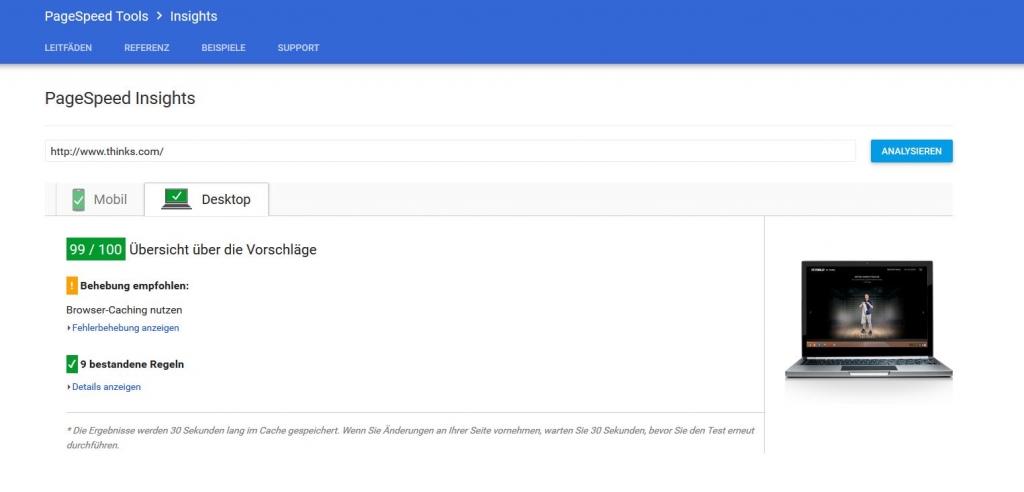
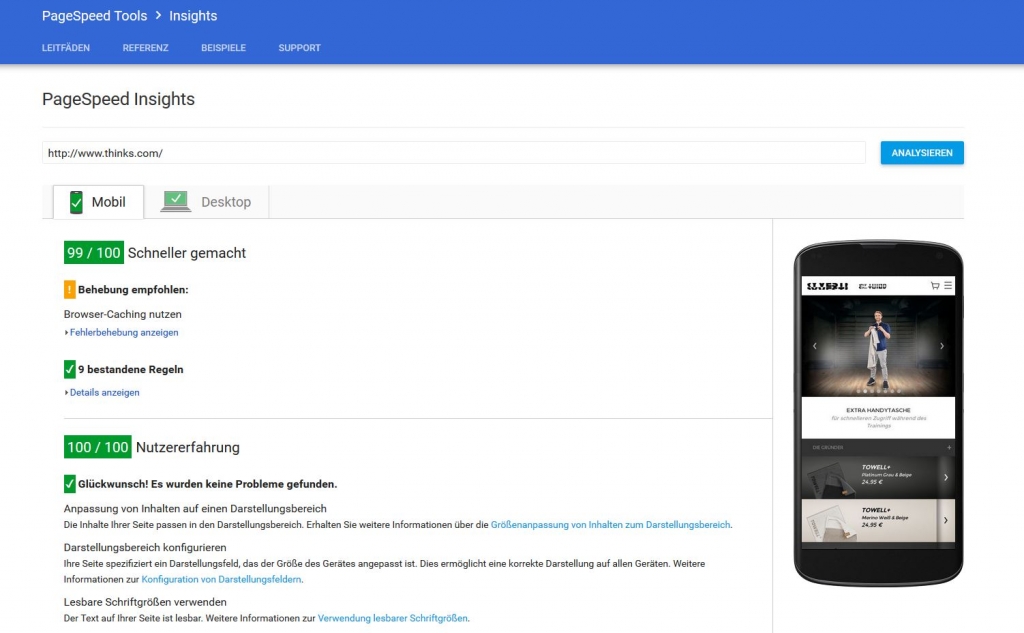
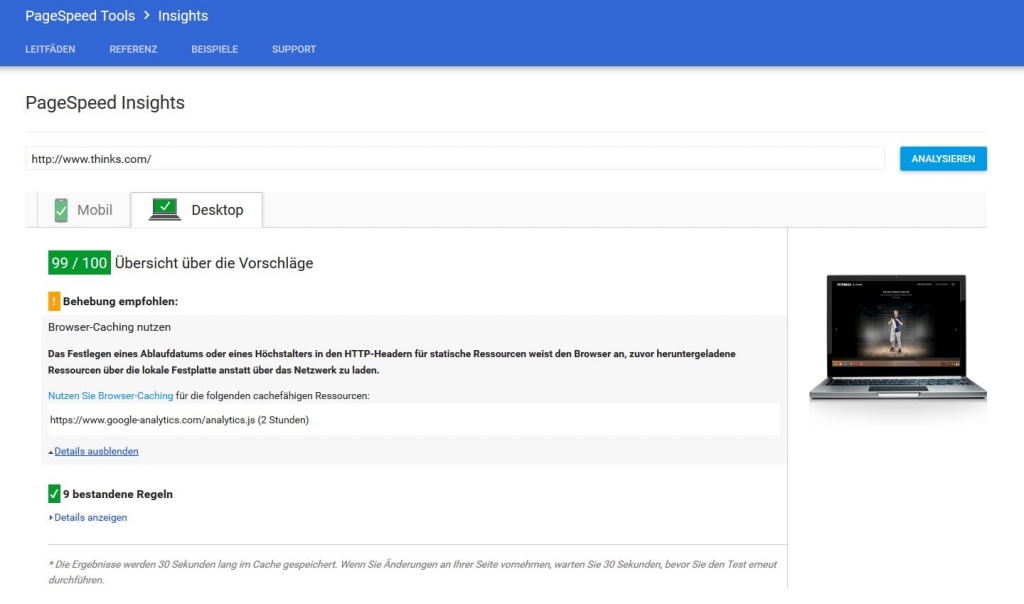
Nun mit unserem neuesten Online Shop www.thinks.com, den wir zusammen mit den Jungs von Baqend.com entwickelt haben können wir sagen – ja es ist möglich! Sehen Sie selbst die Ergebnisse von Google Pagespeed Insights sowohl im Desktop als auch in Mobile in den folgenden Screenshots.

Wie man sieht ist es uns gelungen auch im mobilen Shop bei der Nutzererfahrung den Wert von 100 Punkten zu erreichen. Denn der Shop wurde gezielt auf den Auftritt der Gründer in der Fernsehsendung „Die Höhle der Löwen“ (DHDL) auf Vox im September 2016 hin entwickelt. Da die Nutzer*innen den Shop parallel zur TV Ausstrahlung aufrufen werden, haben wir in der Entwicklung und Optimierung die mobilen Endgeräte (Smartphone und Tablet) in den Vordergrund gerückt, d.h. der Online Shop Thinks.com wurde konsequent von Anfang an mit einem Mobile First Ansatz entwickelt.

Aber halt werden Sie sagen. Es sind doch nur 99 Punkte im Google Page Speed?! Schauen Sie noch einmal genauer – warum sind es nur 99 statt 100 Punkte?

Ironischerweise weil Google Analytics als einzige verbleibende Optimierungsmöglichkeit genannt wird – denn die Nutzung von Google Analytics führt zu Aufrufen auf jeder Seite für’s Tracking und verwendet augenscheinlich nicht das von Google Pagespeed Insights empfohlene „Browser Caching“ :-)
Daher können wir voller Stolz sagen – bis zur Einbindung des externen (und damit nicht zu beeinflussenden) Google Analytics hatten wir den gewünschten Google Pagespeed Score von 100 Punkten erreicht!
Sie möchten Performance & Usability Ihres Shops optimieren?
Nutzererfahrung mit Wert 100?
Aber natürlich stand bei der Entwicklung eigentlich nicht diese Zahl im Vordergrund, sondern vielmehr die Nutzererfahrung (neudeutsch Usability). Jede Funktion von der Startseite bis zum Checkout ist auf mobile Endgeräte hin optimiert. Dadurch konnten wir einen Score von 100 Punkten bei der Nutzererfahrung erzielen.
Der hohe PageSpeed Wert ist ein Ergebnis dieser Ausrichtung sowie der konsequent angewandten Prinzipien und verwendeten Technologien um die Performance des Shops zu optimieren – sowie der fantastischen technischen Baqend Plattform von Baqend.com auf der wir das Shop Frontend aufgesetzt haben.
Wie ist es möglich einen so hohen Google Pagespeed Score zu erreichen?
Was misst Google PageSpeed?
Google Page Speed Insights erfasst nach bestimmten Kriterien die technische Optimierung des Frontends eines Shops oder einer Webseite – dabei werden folgende 3 Aspekte unterschieden:
- Mobile Performance
- Desktop Performance
- Nutzerfreundlichkeit (insbesondere Mobil)
Es misst also NICHT die Ladezeit selbst, sondern technische Voraussetzungen, die für eine kurze Ladezeit oder genauer eine schnelle Darstellung wichtig sind. Für den Endnutzer ist dies das zentrale Kriterium, denn die gefühlte Ladezeit richtet sich nach der Anzeige erster Inhalte – nicht nach der Gesamtladezeit.
Daher baut Pagespeed auf den Voraussetzungen auf, um sicher zu stellen, dass Browser die Inhalte schnell darstellen, d.h. rendern, können. Hierzu ist es insbesondere notwendig, dass Bilder auf Ladezeit optimiert sind, Daten möglichst gut im Browser gecacht werden, Funktionen die im Browser stattfinden (Javascript) schlank gehalten werden. Diese Aspekte prüft Google PageSpeed bei der Analyse einer Seite.
Generelle Voraussetzungen
Einige Optimierungsvorschläge von Google lassen sich in der Regel sehr leicht berücksichtigen – diese implementieren wir standardmäßig in unserer Online Shop Entwicklung. Zu diesen Mobile und Desktop Optimierungsmöglichkeiten für Geschwindigkeit gehören z.B.
- Bildgrößen Optimierung
- CSS, HTML und JS zu komprimieren
- Browser Caching für Dateien wie z.B. JPG, PNG, CSS, JS
Darüber hinaus ist es wichtig das Browser Rendering möglichst schlank zu halten – z.B. durch die asyncrone Einbindung von Javascripts. Auch die Gestaltung des HTML und CSS Codes sollte auf den Geschwindigkeits-Aspekt hin geprüft werden. Dadurch können die Shop Seiteninhalte vom Browser schneller dem Nutzer angezeigt werden.
Welchen Beschränkungen unterliegt i.d.R. ein hoher Google Page Speed Wert?
Da Shop Systeme oft über viele Module und Funktionen, wie z.B. Lagerbestand, Filter, Warenkorb, Merkliste, Zahlarten, Trackingsysteme verfügen ist es jedoch schwieriger z.B. die vielen enthaltenen verschiedenen Javascript und CSS Dateien zusammen zu fassen, wie es ideal wäre. Darüber hinaus wirken oft Zusatzfunktionen dem Geschwindigkeitsziel entgegen.
Mobile Pagespeed
Durch unsere Mobile First Strategie und eine entsprechend optimierte Smartphone Version des Shops ist es uns sehr gut gelungen die Bedienung und Geschwindigkeit auf die mobilen Endgeräte und Touch Devices wie Tablets hin zu perfektionieren. Der Shop lädt initial sehr schnell und danach finden Interaktionen wie „In den Warenkorb“ sofort statt, da sie direkt auf dem Endgerät ausgeführt werden. Konsequenterweise erreichen wir daher einen Mobile Pagespeed von 100.
Desktop Pagespeed
Den Desktop Shop haben wir von der Mobile Version abgeleitet aber auch sehr schlank gehalten. Hier wurde vor allem die Darstellung den größeren Bildschirmen angepasst. Die Bedienung haben wir gemäß Mobile First Strategie dem mobilen Shop untergeordnet – aber das ist kein Nachteil für die Desktop Version des Shops – entsprechend ist auch hier das Ergebnis: Pagespeed 100.
Zentrale Erfolgsfaktoren bei der Thinks.com Shop Entwicklung
Fazit zu Google Pagespeed Insights
Wichtig ist die Aufgabe und den Wert sowie die Beschränkungen von Google Pagespeed Insights zu verstehen. Die hier ermittelten Werte sind nicht allein ausschlaggebend für die Nutzererfahrung in einem Online Shop oder einer Online Shop Mobile App bzw. Webseite. Sie berücksichtigen nicht die finale Ladezeit, spiegeln jedoch gut die verschiedenen Optimierungsmöglichkeiten im Frontend wieder und zeigen Verbesserungspotenzial auf.
Wichtig ist jedoch auch zu wissen, dass Shop Systeme oft aus vielen Funktionen bestehen und sich dadurch der Aufwand für Optimierungen im Hinblick auf Google Pagespeed wie eine exponentiell ansteigende Kurve verhält. Zunächst lassen sich recht leicht deutliche Verbesserungen erzielen – ab einem gewissen Punkt steigt jedoch der Aufwand für weitere Optimierung deutlich an. Wenn tief im Shop System verankerte Elemente umgebaut werden müssen – erhöht sich der Aufwand extrem. Hier gilt es dementsprechend die richtige Balance zu finden.
Daher sollte der Pagespeed von 100 kein alleiniges Ziel sein – sondern das bestmögliche Nutzererlebnis für den jeweiligen Shop, dessen Produkte und Zielgruppe. Insofern ist es wichtig, eine sinnvolle Balance aus Geschwindigkeit und Funktionen sowie Darstellung zu erarbeiten. Google Pagespeed ist dabei ein wichtiges Werkzeug, nicht jedoch das Ziel – das ist die optimale Nutzererfahrung.