
Let’s Get Started #1 An Intro to Lighthouse CI (LHCI)
How can I push my website up the search ranking and why is it currently ranked so low? If you are trying to shine more light on your website, our colleague Dan got you as she explains how Google ranks websites and how Lighthouse can help to get you from page two to page one. In our series Let’s Get Started she gives those of you who are interested in tech insights into what is going on behind your website and how you can use technology to make it better.
Hi. This is Dan, I code for Lemundo.
If you are reading this, I suppose the name “Lighthouse” means something to you, however vague that meaning might be. Sorry to disappoint you but this is not what I am talking about. It is, however, a lovely lighthouse. So talk about Lighthouse, shall we? But first, I will give you some context:
Let’s start from the beginning.
You have a website. One day you open Google and search for it to see how easily you can find it. You know that list that appears? The search results? Have you ever wondered why that list is in that particular order? Me too! And so have a lot of people apparently. Enough that Google eventually opened up about how they decide what comes up on top. Spoiler alert: if you thought the answer was “just give Google money”, the good news is: you’re only partially right.
Get the Web Vitals in there!
To sum up a lot of „only-developers-care! information, Google orders its search results based on 3 main criteria:
Those are the so-called “core web vitals”. Each one gets a score of either “good”, “needs improvement” or “poor”. The page with the highest overall score, will be shown above a page that has a lower score.

Unless you indeed pay Google. The top 1 or 2 spots are usually reserved for paying customers.
This is all overly-simplified, but the idea behind it is valid. Google (and, frankly, everybody that uses the internet) cares about “user experience”, which is jargon for “people-comfort”. It’s about how nice it feels to use a website. Think about it: if a page takes forever to load… you’ll go do something else. If it loads, but it’s frozen or somehow unusable, you’ll get annoyed. If it keeps redirecting and using up your data plan, you’ll probably use whatever internet you have left to go scream on Twitter. It’s bad!
What we want is: to click on a link, have it loaded as instantaneously as possible – even in our LTE connection – and without killing our flow with “Sign up for our Newsletter” pop ups. That’s what the Web Vitals are for. They’re a series of numbers used to measure how likely it is that people feel comfortable using your website.
Full-disclosure though: the content of the sites isn’t measured. So the main page of Apple’s 2019 Mac Pro still gets a fairly high score, even though trypophobia is a real thing.
So… what is Lighthouse?
We are back at the beginning: where does Lighthouse fit into this?
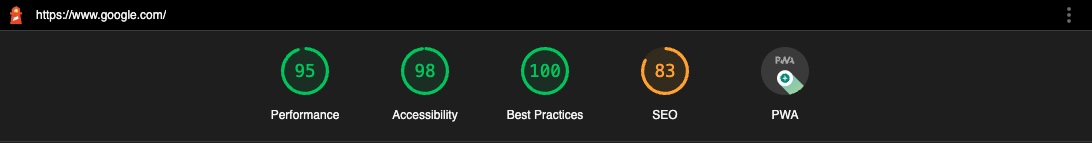
Simple: it is the tool provided by Google to “light our way” (pun intended!) to a better user experience. You can install it on your browser or find it on the https://web.dev/measure/ website. Once you’ve accessed it, you can use it to measure any given url and it’ll give back that page’s scores, divided up into 5 categories:
As an example: you have a blog. And it has a decent LH score. Plus LHCI set up to collect your scores periodically. One day, however, you decide to install a new plugin to show how many users are on your website at any given time. But this particular plugin is badly coded and an awful performance-hog, forcing your webpage to reload every time a new user comes by to update the visitor’s number display. This makes your LH score drop: a numerical representation of how annoyed your users likely are. And your website drops 3 places on the search results list, now subjugated to the ever-dreaded “page 2”.
Again, this is all an over-simplification. But you get the point. Once you have those, you can do a deep dive into the code and optimize your site to Google’s standards. Lighthouse even provides lots of helpful tips with its score report. Once you get your website optimized, it goes higher and higher on the list, thereby making it easier for your audience to find it.
And what does LHCI stand for?
Now, that takes care of the first two letters of our main topic. LH = LightHouse. The CI bit comes from “Continuous Iteration”, meaning “constant improvement”, and as far as LHCI is concerned it comes as “automation of the scoring process”. While LH is great and all with the measures and the tips, it’s still manual work (yuck!). You still have to trigger it every time you want to know how your site is faring. This is where the LHCI comes in. It is a tool for a tool. A tool², if you will. And it will automate how often you get a LH score for your site. With it you can continuously iterate, that is, adapt your site to be better and better.

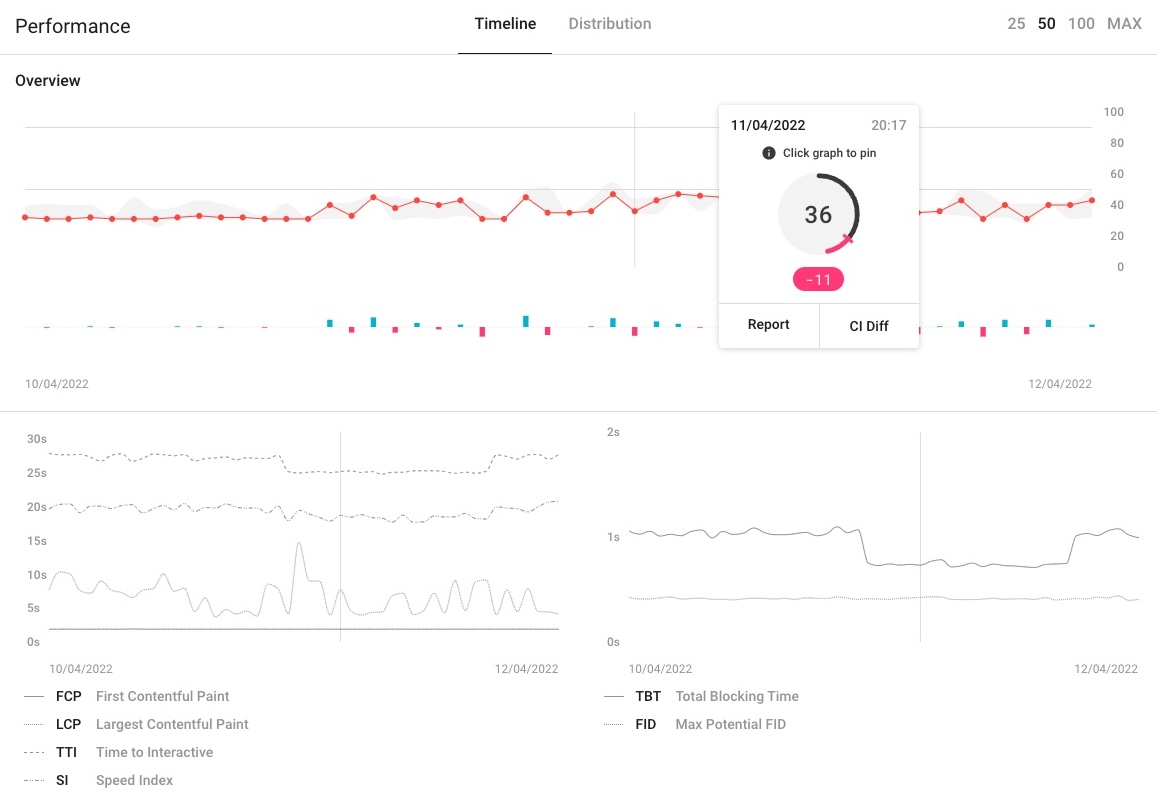
The main graph of LHCI server

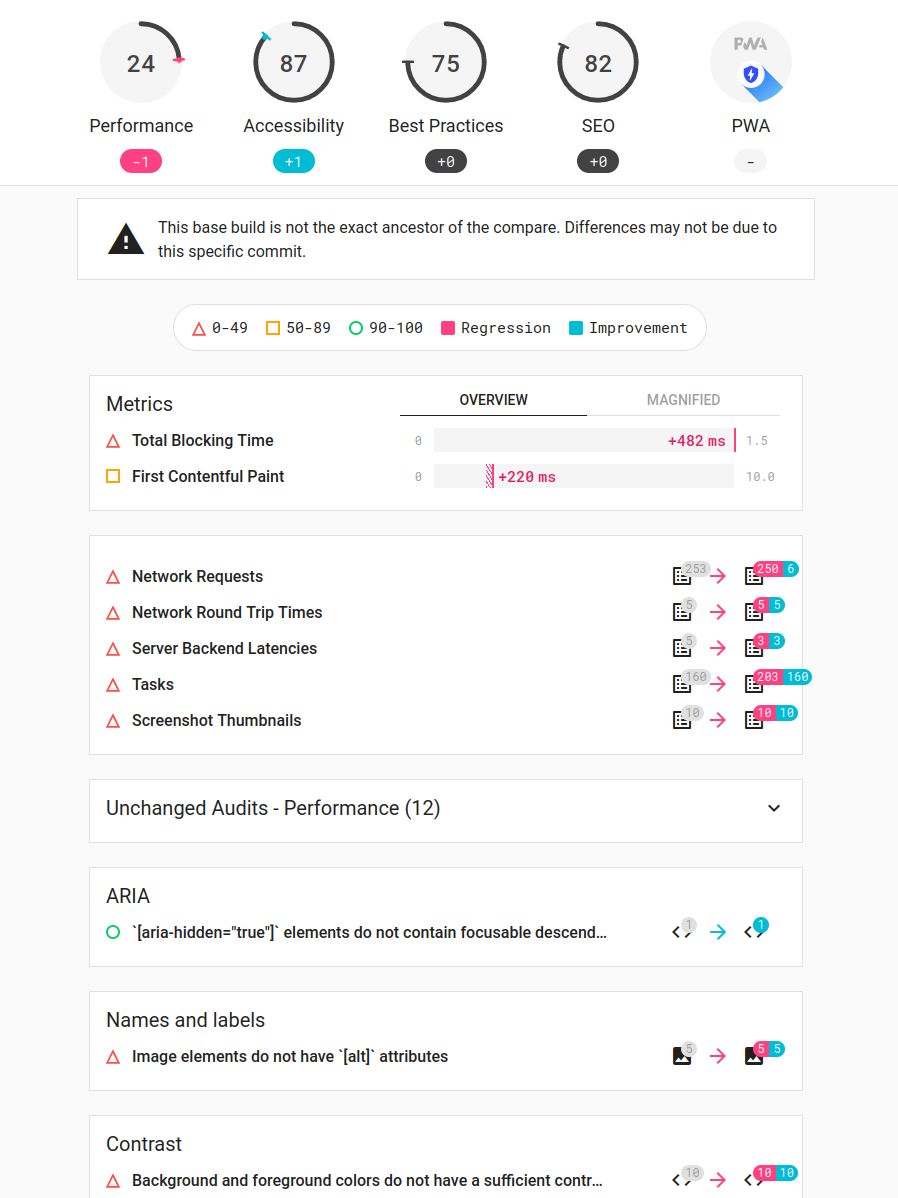
LHCI comparing your current score with any previous ones you have saved on your LHCI server
But wait: you have LHCI! So let‘s rewind a bit and see what actually happens.
The moment you commit your code with that plugin, LHCI gets triggered and runs. When it does, it sees that your score has fallen bellow your threshold (yes, you can set these up yourself!) and immediately throws an error. You, seeing this, read up the report on what was wrong, identify the plugin as the culprit, revert the last commit and this whole “page 2” tragedy is avoided! Phew! That was close.

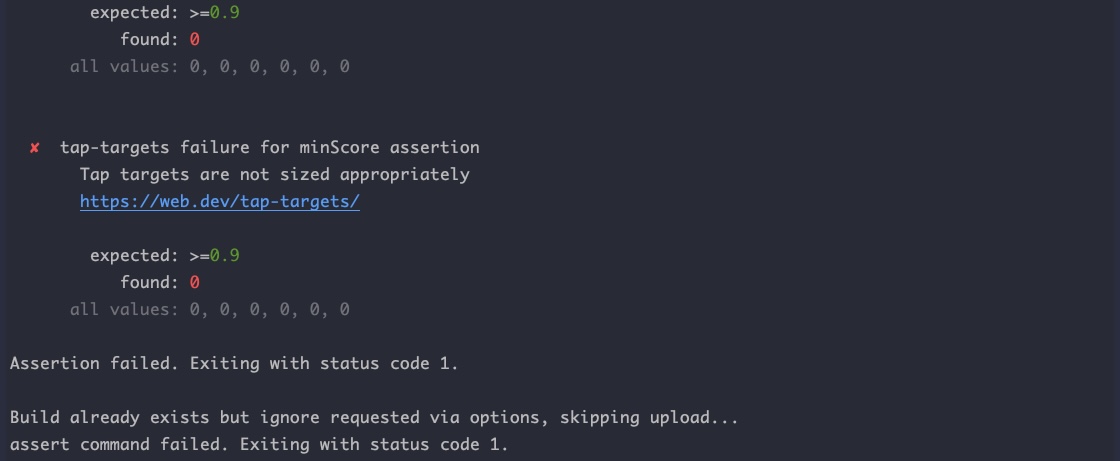
The error you get when you fall bellow a certain score
How about trying it yourself!
This is just one example of what it can do. LHCI is very flexible. Thanks, in part, to how well it plays with other tools like Git and Puppeteer (look up this last one. You won’t regret it!). For example, we at Lemundo use it to gather scores for several pages of a single website – including the ones behind basicAuth(!) – in different viewports (mainly Desktop, mobile and tablet).

Puppeteer manipulating the viewport before each LHCI run
We also gather screenshots of each and are currently working on a way to automate the sending of a warning to our team every time LHCI detects differences between those images and the ones on file, so we can recognize even aesthetic differences. It’s all very exciting!
If you want to know more, feel free to contact our team. Lemundo has been known to act as a “matchmaker” between our clients and Google (I’m pretty sure there was a Google Partner Award involved).
As Lemundo developers we love to discuss tech topics and share our knowledge. Does this sound like something you would enjoy? Check the job offers below.
I wish you a happy coding! – Dan
You want to read this article in German? No worries, here you go!