
Los Geht’s #1 Eine Einführung in Lighthouse CI (LHCI)
Wie optimiere ich das Search Ranking meiner Website und warum wird sie eigentlich gerade so weit unten angezeigt? Wenn ihr auch noch im Dunkeln tappt, kommt euch unsere Kollegin Dan mit gutem Rat entgegen. In diesem Beitrag beschäftigt sie sich mit der Frage, wie Google Ergebnisse rankt und stellt die Software Lighthouse vor, welche uns rasend schnell von Seite zwei auf Seite eins katapultiert. Unsere Serie Los Geht’s ist für alle Technikanfänger*innen und Fortgeschrittene, die gerne ihre Seite besser verstehen würden. Denn: Um eine erfolgreiche Website zu erstellen, lohnt es sich immer hinter die Kulissen zu blicken.
Hey. Ich bin Dan und code für Lemundo.
Wenn ihr das lest, glaube ich, dass ihr euch etwas unter „Lighthouse“ vorstellen könnt – auch wenn die Vorstellung vielleicht vage ist. Es tut mir leid, aber um diesen Leuchtturm geht es leider nicht. Schöner Leuchtturm aber! Also lasst uns über Lighthouse reden? Aber erstmal zum Kontext.
Fangen wir ganz von vorne an.
Sagen wir, ihr habt eine Website. Und eines Tages öffnet ihr Google und schaut, wie leicht diese Website zu finden ist. Wisst ihr welche Liste dann kommt? Die Suchergebnisse? Und habt ihr euch jemals gefragt, warum diese Liste in dieser ganz bestimmten Reihenfolge auftritt? Ich auch! Und wir sind nicht alleine: viele Leute stellen sich jeden Tag diese Frage. So viele Leute, dass Google schließlich mit dem Geheimnis herausgerückt hat, was eigentlich die Reihenfolge ausmacht. Denkt ihr jetzt auch, die Antwort sei „Gib einfach Google dein Geld und der Rest regelt sich von alleine“. Gute Nachricht: Ihr habt nur teilweise Recht.
Sprechen wir doch mal über die Web Vitals!
Um den Nerd Talk mal zusammenzufassen, Google ordnet seine Suchergebnisse in 3 Hauptkriterien ein:
Das sind die sogenannten „Core Web Vitals“, die bekommen Bewertungen von entweder „gut„, „verbesserungsbedürftig„ oder „schlecht„. Klar: Die Seite mit der höchsten Gesamtpunktzahl wird über einer Seite mit einer niedrigeren Punktzahl angezeigt.

Es sei denn … ihr gebt Google wirklich euer Geld. Denn: Platz 1 und 2 sind in der Regel für zahlende Kunden reserviert.
In A Nutshell: Geheimnis gelüftet! Naja, das ist alles sehr vereinfacht erklärt. Google (aber ehrlich gesagt, jeder – der das Internet nutzt) kümmert sich um seine „User Experience“. Kurz: die Besucher sollen sich wohlfühlen. Stellt euch mal vor, wie schön es sich anfühlt , eine Website zu nutzen, die optimal funktioniert. Und jetzt stellt euch vor, dass das Laden einer Seite ewig dauert. Wie jeder andere Nutzer auch, werdet ihr etwas anderes tun. Und wenn die Seite lädt, aber ständig einfriert oder irgendwie unbrauchbar ist, werdet ihr euch ärgern. Und wenn sie euch immer umleitet und euer Guthaben verbraucht, werdet ihr wahrscheinlich den letzten Rest an Internet verwenden, um auf Twitter zu schreien, dass ES REICHT. Schlimm sowas!
Wir wollen doch, wenn wir auf einen Link klicken, dass er schnell lädt – sogar, wenn wir nur eine LTE-Verbindung haben. Und noch viel wichtiger: Wir wollen nicht von nervigen „Melden Sie sich für unseren Newsletter an“ Pop-ups in unserem Flow gestört werden. Da kommen die Web Vitals ins Spiel. Das sind eine Reihe von Zahlen, die verwendet werden, um zu messen, wie wahrscheinlich es ist, dass sich Menschen bei der Nutzung der Website auch wohl fühlen.
Aber ganz ehrlich: Der Inhalt der Website wird dabei nicht gemessen. Denn die Website mit Apples Mac Pro von 2019 ehhält noch heute eine ziemlich hohe Punktzahl. Trotzdem ist aber auch Trypophobie ein Inhalt, den ihr suchen könntet. Ganz im Ernst, macht das bitte nicht, es gibt einen Grund wieso die Macbooks mehr geklickt werden.
Aber kommen wir zur eigentlichen Frage … Was ist Lighthouse?
Wir sind wieder da, wo wir angefangen haben: Was ist Lighthouses Rolle in der ganzen Geschichte?
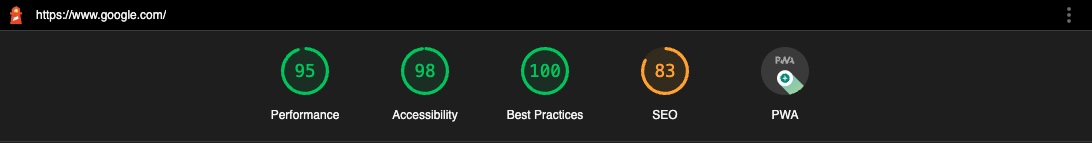
Ganz einfach: Lighthouse ist das von Google bereitgestellte Tool, um „uns den Weg zur besseren Benutzererfahrung zu leuchten“. Ihr könnt es in eurem Browser installieren oder auf der https://web.dev/measure/ Website finden. Mit dem Tool könnt ihr jede beliebige URL messen. Es wird euch die Punktzahlen dieser Seite in 5 verschiedenen Kategorien anzeigen:
Nehmen wir mal an: Ihr habt einen Blog. Und der hat eine anständige LH-Punktzahl. Aber nicht nur das: Ihr habt auch LHCI eingerichtet, um eure Punktzahlen regelmäßig zu sammeln. Aber dann entscheidet ihr euch ganz anders. Ihr installiert ein neues Plugin, um anzuzeigen, wie viele Benutzer sich zu einem bestimmten Zeitpunkt auf eurer Website befinden. Aber dieses spezielle Plugin ist schlecht codiert und ein schrecklicher Performance Fresser. Eure Webseite muss nun jedes Mal neu laden, wenn ein neuer Benutzer vorbeikommt, denn die Nummernanzeige des Besuchers muss immer neu aktualisiert werden. Und noch schlimmer: Der LH-Score sinkt. Die niedrige Zahl macht euch nur klarer, wie verärgert eure Benutzer eigentlich sind. Und eure Website fällt 3 Plätze auf der Liste der Suchergebnisse. Jetzt ist sie auf der gefürchteten „Seite 2“ bei Google.
Wir reden hier natürlich nur sehr vereinfacht. Aber ihr versteht meinen Punkt. Sobald ihr das habt, könnt ihr tief in den Code eintauchen und eure Website nach Googles Standards optimieren. Und Lighthouse liefert mit dem Score-Report sogar viele hilfreiche Tipps. Habt ihr die Website optimiert, wird sie immer höher auf der Liste angezeigt, wodurch es für euer Publikum einfacher wird, sie zu finden.
Eine Frage haben wir noch nicht geklärt. Wofür steht eigentlich LHCI?
Na… für die ersten beiden Buchstaben unseres Hauptthemas. LH = Lighthouse und das CI steht für „Continuous Iteration“, was „ständige Verbesserung“ bedeutet. LHCI kümmert sich also vor allem um die „Automatisierung des Scoring-Prozesses“. Obwohl LH großartig ist und das natürlich tolle Features sind, ist es am Ende des Tages immer noch manuelle Arbeit (Igitt!). Dass heißt, dass Lighthouse jedes Mal einzeln ausgelöst werden muss, wenn ihr wissen wollt, wie es der Website eigentlich geht. Genau hier kommt LHCI ins Spiel. Ein Werkzeug für ein Werkzeug sozusagen! Ein Werkzeug², wenn ihr wollt. Und dieses Werkzeug automatisiert jetzt, wie oft ihr einen LH-Score für eure Website erhaltet! Damit könnt ihr kontinuierlich iterieren, das heißt eure Website anpassen, um immer besser zu werden.

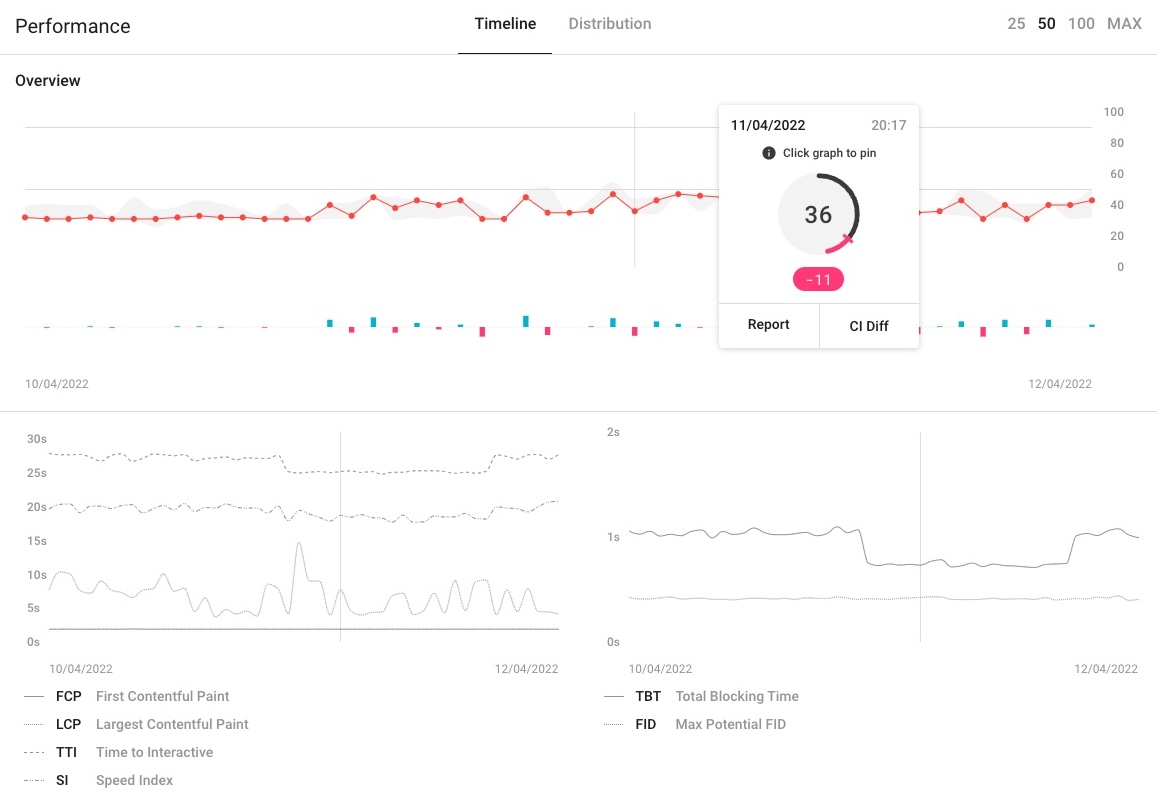
Der Hauptgraph im LHCI Server

LHCI vergleicht deinen aktuellen Score mit den vergangenen Scores, die ihr auf dem LHCI server gespeichert habt
Aber halt: Ihr habt doch LHCI! Also spulen wir nochmal vor und schauen, was hier tatsächlich passiert.
Im dem Moment, in dem ihr euren Code mit diesem Plugin festschreibt, wird LHCI ausgelöst. LHCI sieht dann, dass eure Punktzahl unter eure Schwelle gefallen ist (ja, die könnt ihr selbst einrichten!) und löst sofort einen Fehleralarm aus. Ihr, die das lest. Inspiziert den Bericht zur Fehlermeldung, identifiziert den Plugin als Schuldigen, macht den letzten Commit rückgängig und die ganze „Seite 2“ -Tragödie wird vermieden! Puh! Das war knapp.

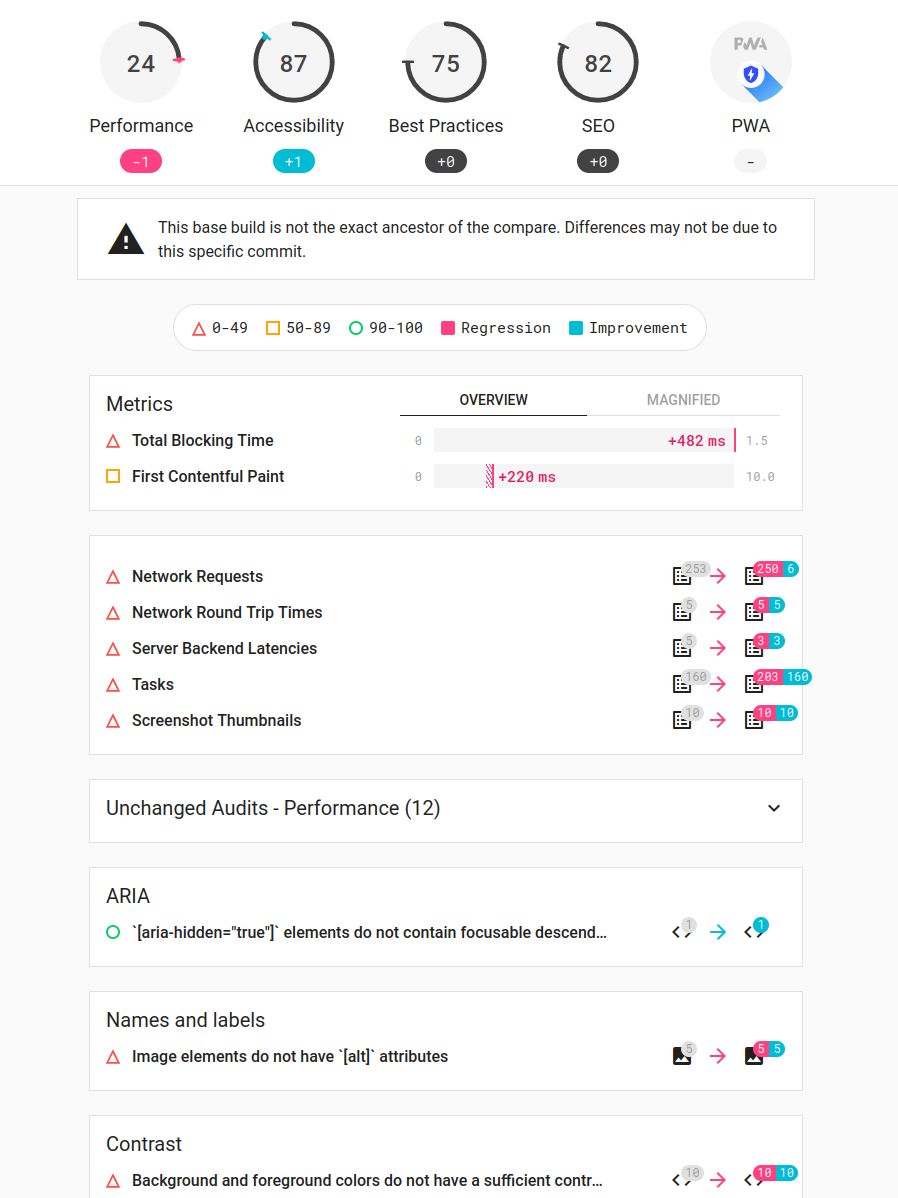
Ist eure Punktzahl zu niedrig? Dann wird dieser Filter angezeigt.
Wie wär’s, wenn ihr es mal selbst ausprobiert!
Dies ist nur ein Beispiel dafür, was LCHI kann. Den das Tool ist sehr flexibel. Und das liegt zum Teil an der guten Wiedergabe mit anderen Tools wie Git und Puppeteer (Schlagt mal Letzteres nach. Lohnt sich!). Das verwenden wir bei Lemundo zum Beispiel, um Scores für mehrere Seiten einer einzelnen Website – einschließlich der hinter basicAuth(!) – in verschiedenen Viewports (hauptsächlich Desktop, Mobile und Tablet) zu sammeln.

Puppeteer manipuliert die Ansicht vor jedem LHCI run
Wir sammeln auch Screenshots von jeder Ansicht und arbeiten derzeit an einer Möglichkeit, das Senden einer Warnung an unser Team jedes Mal zu automatisieren, wenn LHCI Unterschiede zwischen diesen Bildern und den archivierten Bildern erkennt. So können wir sogar ästhetische Unterschiede erkennen. Wie ihr merkt ist das alles sehr aufregend!
Wenn ihr mehr wissen möchtet, wendet euch doch an unser Team. Lemundo könnt ihr euch wie eine Art „Matchmaker“ zwischen unseren Kunden und Google vorstellen. Oh und ich kann mich sogar an einen Google Partner Award erinnern.
Als Lemundo Entwickler lieben wir es, technische Themen zu diskutieren und unser Wissen zu teilen. Klingt das nach etwas, war dir Spaß machen würde? Schau dir die Jobangebote unten an.
Jetzt aber erstmal fröhliches Coding! – Dan
Wollt ihr diesen Beitrag auf Englisch lesen? Dann geht es hier weiter.