Tanz Browser, Tanz! – Ein Puppeteer Intro
Hallo liebe Entwickler*innen!
In letzter Zeit habe ich mich mit Möglichkeiten zur Automatisierung des Browserverhaltens befasst. Als ich mithilfe des LHCI Tools die Performance des E-Shops eines unserer Kunden testen und messen wollte, stieß ich plötzlich auf ein kleines Problem. Der Shop ist mit der Annahme “Mobile First” gebaut worden! Und trotzdem lädt LHCI standardmäßig nur in der Desktop-Ansicht. Was jetzt?
Ich erinnere mich, dass ich die Dokumente durchgesehen und versucht habe, herauszufinden, ob ich irgendeine obskure Einstellung zum Laden einer Website im Mobilformat übersehen habe.
Das Tool beinhaltet zwar solche Settings, aber als ich sie dann getestet habe, fand ich sie nicht sehr verständlich (jedenfalls als ich diesen Beitrag geschrieben habe). Aber das ist kein Problem! Denn egal welche Defizite LHCI hat, sie können fast immer mit einem kleinen Feature überwunden werden – der Integration von Puppeteer.
Was ist Puppeteer?
Ich meine, ihr könnt euch die Definition auf der Hauptseite ansehen. Aber am liebsten beschreibe ich sie, wie Google es hier tut:
Most things that you can do manually in the browser can be done using Puppeteer!
Die meisten Dinge, die du im Browser manuell machen kannst, kann Puppeteer auch.
Und sie übertreiben nicht!
Puppeteer ist eine API für das Scripting. Nicht mehr, nicht weniger. Ein Set von vordefinierten Tools, verpackt als Node-Library, um den Browser zu eurer Marionette zu machen.
Da stellt sich doch erstmal die Frage: was geht nicht? Also… alles außerhalb von Chrome. Aktuell könnt ihr nämlich nur mit den Marionetten spielen, wenn ihr auch Chrome nutzt. Aber eine Firefox Version wird gerade entwickelt (und wird in der Dokumentation als experimentell gekennzeichnet). Aktuell – während ich diesen Artikel schreibe – ist Chrome aber die einzig stabile Version.
Wenn ihr euch etwas mehr wünscht, wie zum Beispiel eine mobile Ansicht oder Browser-die-nicht-Chrome sind, könnt ihr zum Beispiel Selenium benutzen. Da dieses Tool älter und ausgereifter ist, besitzt es eine sehr viel breitere Kompatibilitätsspanne.
Jedenfalls – der Hauptgrund für Puppeteers Popularität ist, dass das Tool wirklich einfach bedienbar ist!
Und ich beweise es euch am Praxisbeispiel.

Was bauen wir da eigentlich?
Ich führe euch jetzt durch eine einfache Skriptversion, die ich für mein npm package wps gebaut habe. Natürlich werde ich nicht jeden Punkt und alle Features ansprechen, sondern konzentriere mich auf zwei Features, die ich als Stand-alone File gebaut habe, um euch Puppeteers Potential zu verdeutlichen. Das Skript ist simpel und soll zwei Dinge erreichen:
Ich teile mein Vorgehen in Schritte auf und am Ende jedes Schrittes werde ich einen Link hinzufügen, sodass ihr jede Änderung, die ich gemacht habe, auf jeder Datei sehen könnt. Der Startpunkt sollte so aussehen: [master] initial commit – js file created · Duclearc/puppeteer-demo-lemundo@533cbeb
Schritt 1: Dateien und Abhängigkeiten
Um den Überblick zu behalten, sollten wir als erstes einen Ordner anlegen, bevor wir die Pakete, die als Grundlage gebraucht werden, installieren. Der Name ist eigentlich egal. Hauptsache es gibt eine JavaScript-Datei, die unser Projekt beherbergen kann. Ich nenne meine puppeteer.js, aber ihr könnt euch natürlich euren eigenen Namen ausdenken.
Nächster Punkt: Puppeteer einbinden! Wir downloaden jetzt das Tool mit npm. Also navigiert in eurer Repo und lasst npm i puppeteer darüberlaufen. So wird Puppeteer in eurem Projektordner als Abhängigkeit installiert.
Alle Schritte sind hier zusammengefasst:
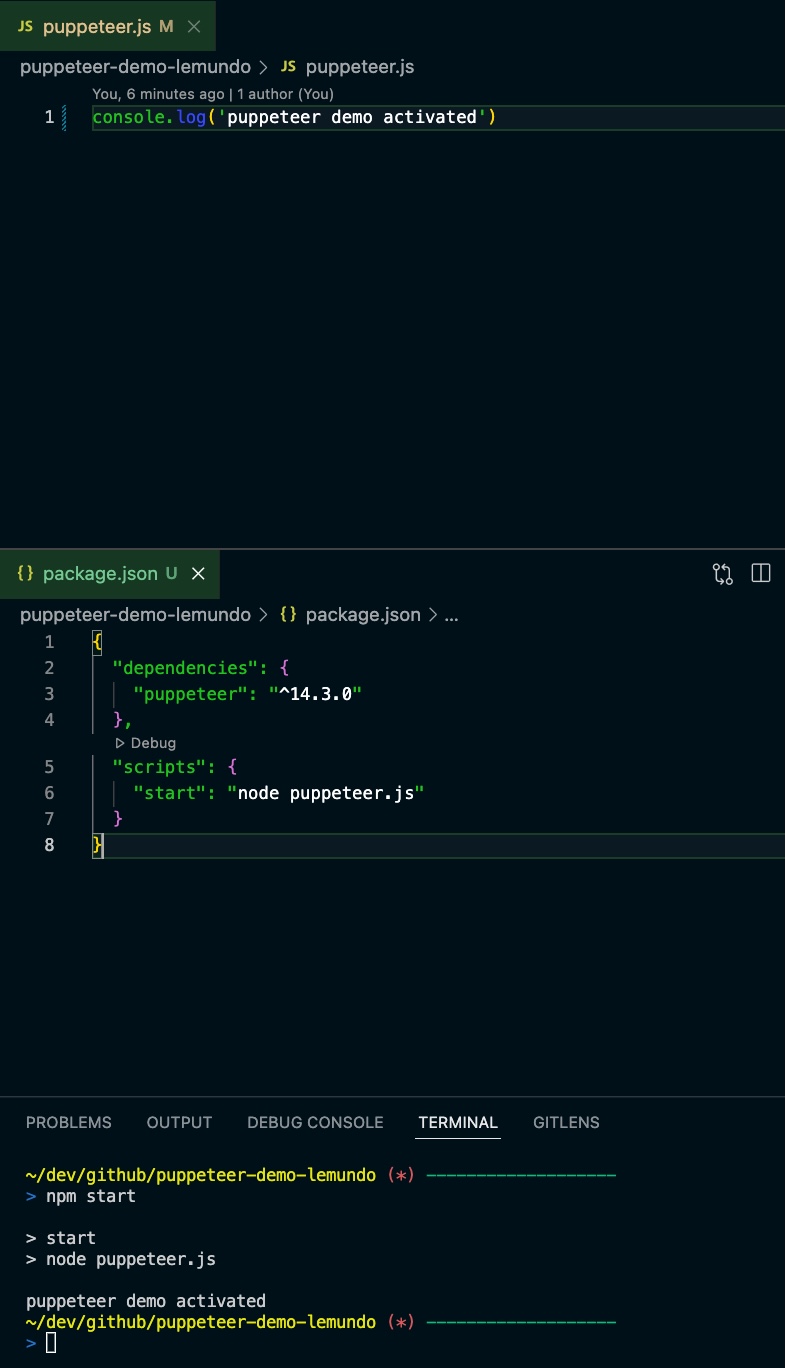
Ebenfalls könnt ihr den Befehl npm start zum Starten des Projekts in die package.json hinzufügen.
Das geht entweder manuell oder von eurem Terminal aus.
Egal wie ihr es macht, das sollte dabei herauskommen:
Um zu testen, ob euer Setup funktioniert, fügt einen console.log Befehl zu eurer puppeteer.js Datei hinzu und lasst npm start darüberlaufen, um zu checken, ob es geklappt hat.

Aktueller Status: [master] step 1 complete ·Duclearc/puppeteer-demo-lemundo@ff97734
Schritt 2: den Browser manipulieren
Als nächstes müssen wir herausfinden, wie wir Puppeteer zum Laufen bringen.
Da das Tool nur im Browser funktioniert, müssen wir einen starten.
Zum Glück steht uns hier Puppeteer selbst zur Seite und übernimmt den Vorgang für uns.
Fangen wir mal mit dem Import von Puppeteer an. Da ich persönlich keine Lust habe die ganze Zeit den vollen Namen auszuschreiben, nenne ich es einfach mal ppt. Dann können wir eine anonyme asynchrone Funktion erstellen, die in Kraft gesetzt wird, sobald die Datei ausgeführt wird.
Sie kann mit einem einfachen Test besiedelt werden:
-
Browser launchen
-
3 Sekunden warten
-
Browser schließen
Aktiviert das Programm bzw. den geschriebenen Code mit npm start und ihr könnt beobachten, wie sich der Browser öffnet und schließt… ganz von alleine.
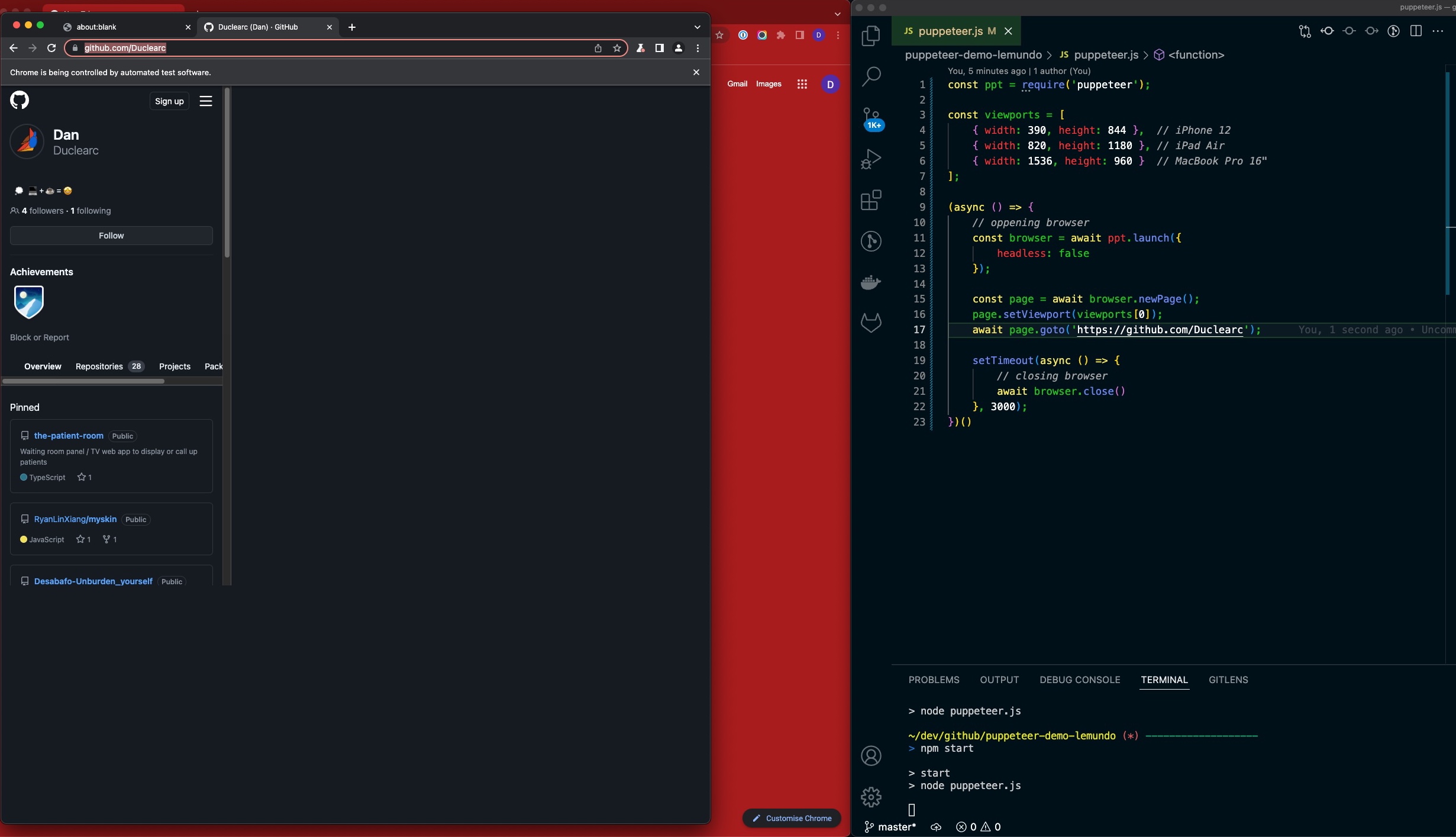
Dafür könnt ihr dem headless: false Attribute danken, welches für die Anzeige des Browsers verantwortlich ist. Nehmt es mal raus und lasst den Code nochmal darüberlaufen. Könnt ihr sehen, was passiert?
Nichts, oder?
Falsch.
Wie auch im Beispiel davor, wird euer Browser gerade geschlossen und geöffnet. Nur war hierheadless auf true gesetzt. Das ist der Standardwert. Und das bedeutet, dass der Browser sich ohne ein grafisches User Interface (GUI) öffnet. So könnt ihr nichts sehen. Für manche Tasks wäre das ok, aber wir wollen ja das ganze Spiel beobachten und werden also headless auf false stellen.
Da wir hier fertig sind, können wir mit unserem Ziel Nummer 1 weitermachen: eine URL in einem angegebenen Viewport laden (ungefähr in den Größen eines Handys, Tablets und Desktop Geräts).
Dafür müssen wir den Viewport (also die “Bildschirm-Größen”) eines Handys, Tablets und eines Desktop Geräts definieren. Da es natürlich Millionen von mobilen Gerätegrößen gibt, die wir benutzen können, nehme ich einfach mal ein modernes iPhone, iPad und ein MacBook und ordne sie im Array an, sodass wir sie einfacher nutzen können. Das Format muss Puppeteers Viewport Typ sein (also ein Objekt mit width and height). Ich habe sie hier gefunden: Viewport Size for Devices | Screen Sizes, Phone Dimensions and Device Resolution | YesViz.com
Da wir nun die Bildschirmdimensionen festgelegt haben, müssen wir sie auch in dem gerade gestarteten Browser verwenden. Es gibt verschiedene Wege dieses umzusetzen. Da wären beispielsweise das Nutzen eines Standard defaultViewport oder verschiedene page-Instanzen mit den Dimensionen zu erstellen und parallel zu steuern. Was ich aber tun werde, ist die page zuerst zu navigieren, dann das Viewport einzustellen und zu der Website zu navigieren, die wir ansteuern wollen. Das macht den Code meiner Meinung nach ein bisschen ordentlicher.
Aber halt mal…was ist dieses page Ding? Ich dachte wir hätten den Browser schon offen?
Ihr habt Recht. Und ich schlage auch vor, dass ihr damit ein paar Minuten rumspielt, um es euch zu verdeutlichen. Aber kurzgesagt: stellt euch den browser als das eigentliche Program vor. Und eine page ist ein Tab, den ihr benutzen könnt, um Zugriff auf die URL zu bekommen. Wenn ihr einen browser öffnet, hat er ja noch keine page offen. Deswegen müsst ihr in jedem Fall eine aufmachen.
Fangen wir damit an.
Wie üblich, macht Puppeteer es den Nutzer*innen sehr leicht: erstellt eine Konstante, um eure Page zu sichern und initiiert sie mit browser.newPage().
Um sicherzugehen, dass alles gut läuft, wird empfohlen, dass ihr bei den meisten Puppeteer Operations await benutzt. Als nächstes stellen wir ein, welchen Viewport wir angezeigt haben wollen. Dazu benutzen wir page.setViewport(viewports[0]) und als letztes müssen wir zu einer URL gehen page.goto(‚https://github.com/Duclearc‘). Jetzt heißt es erstmal Skript darüberlaufen lassen.
Will sollten die Webpage jetzt etwa im Viewport eines iPhones sehen.

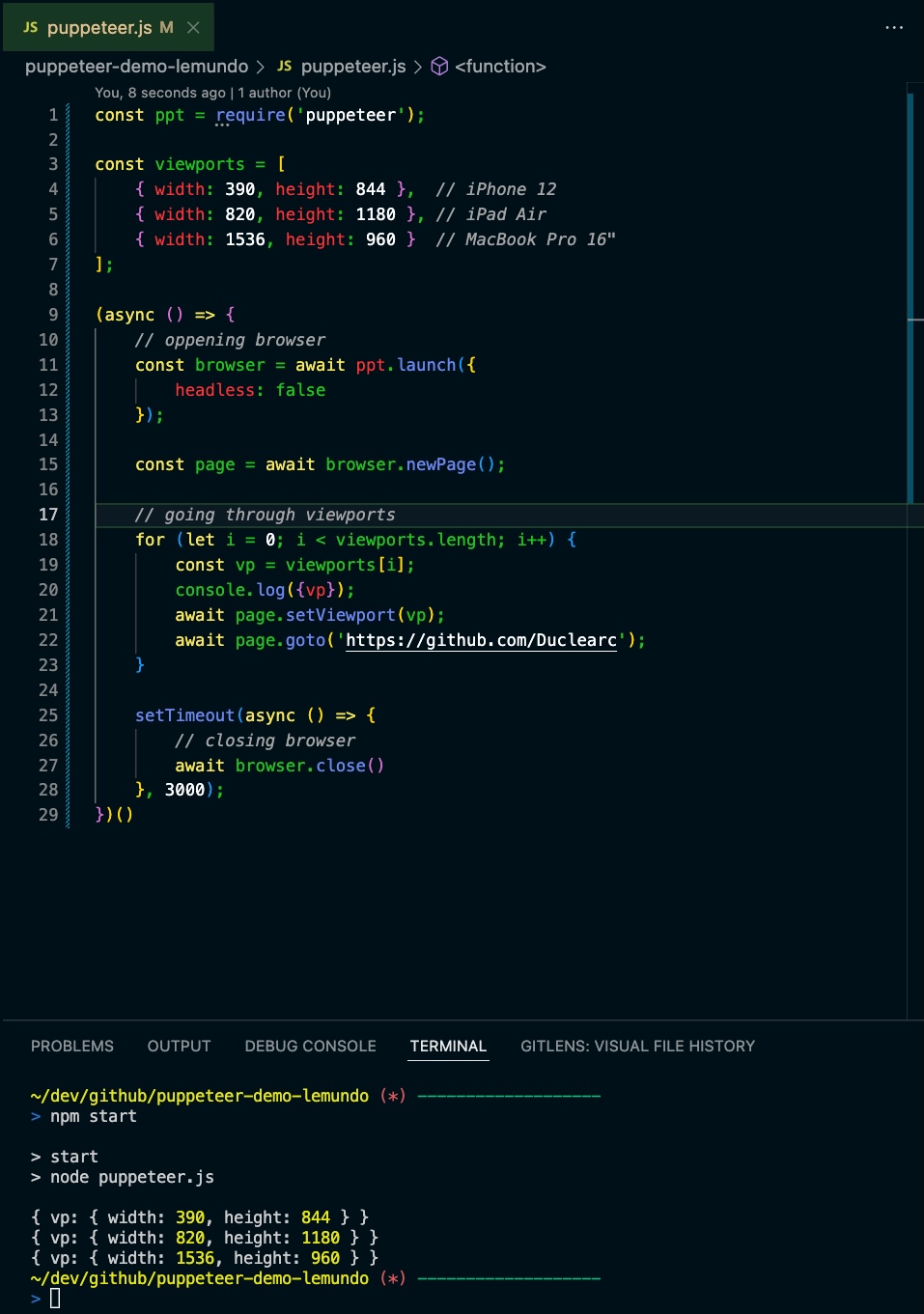
Toll! Das Problem ist aber, dass wir mehrere Viewports laden wollen, nicht nur eins. Also lasst uns das ein bisschen geradebiegen. Wir verschachteln also den Vorgang in einer Schleife und lassen das Programm erneut laufen. Das sollte schneller gehen, als wir gucken können. Also ist es schlau console.log() hier irgendwo einzufügen, sodass wir Feedback bekommen können, was passiert.
Wie gesagt, der Browser sollte sich öffnen und währenddessen könnt ihr ein bisschen klicken, da er durch die unterschiedlichen Viewports geht und die Seite erneut lädt. Genau das solltet ihr jetzt auf eurer Konsole beobachten können.

Wenn das bei euch so aussieht: perfekt! Jetzt bringen wir aber noch die Screenshots ins Spiel.
Aktueller Status: https://github.com/Duclearc/puppeteer-demo-lemundo/commit/20cf082edffb9da0adbd1aba8cab233598bcea7d
Schritt 3: den Screenshot machen
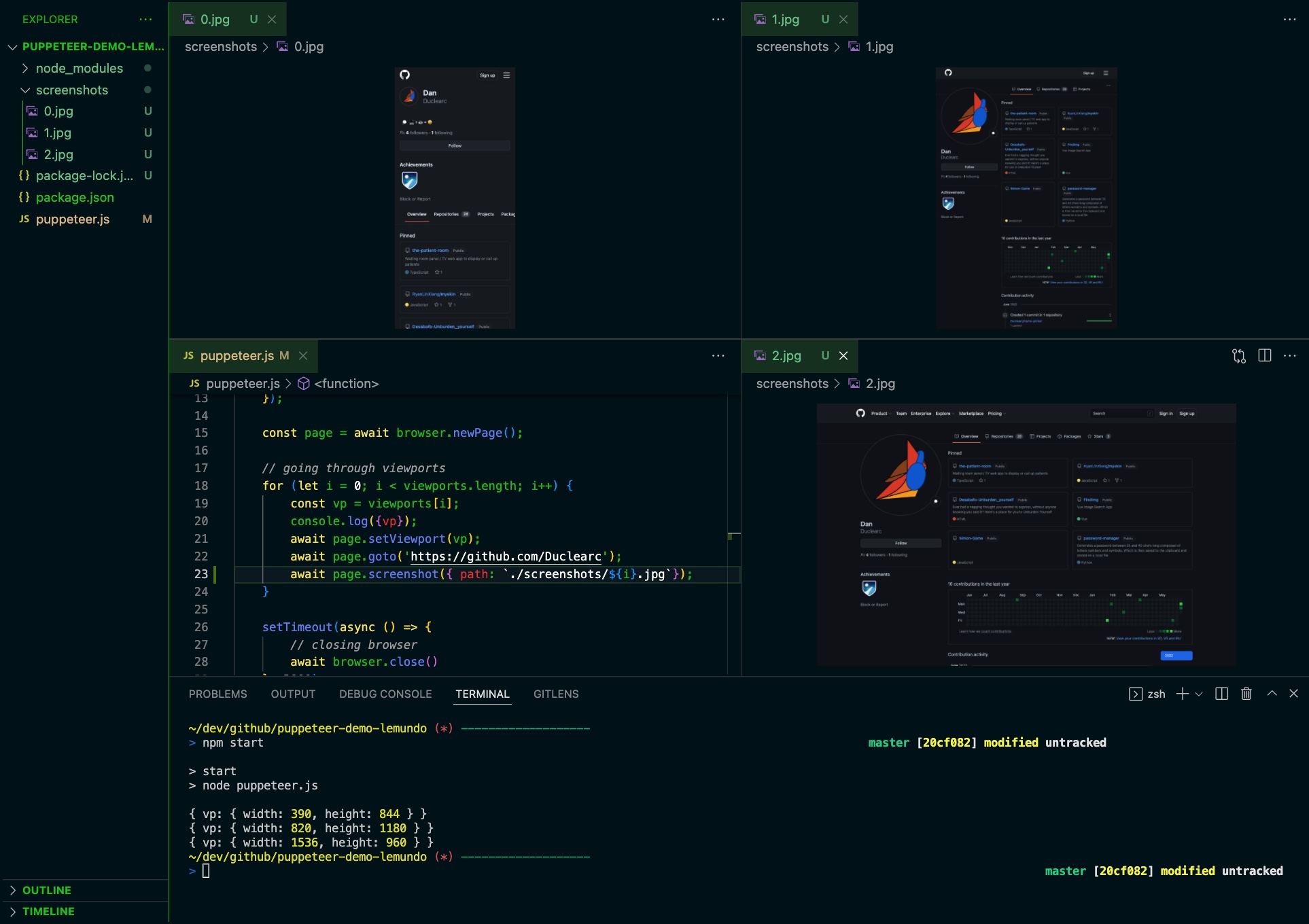
Ok – wenn ihr denkt, dass Screenshots machen leicht ist, dann muss ich euch sagen … stimmt. Puppeteer übernimmt auch hier die Arbeit für uns. Alles was wir jetzt machen müssen ist, zu spezifizieren “wo” wir den Screenshot gespeichert haben wollen. Dafür brauchen wir nur einen einzigartigen “Namen” für die Datei und das “Format” des Bildes. Wir fügen diese Teile zusammen und übergeben sie im Format eines String path an die screenshot() Methode der page. Das Wichtigste aber zuerst: wir müssen einen Ort erstellen, an dem wir die Screenshots ablegen können. Ich mache es mir leicht und erstelle einen screenshots/ Ordner als Basis des Projekts. Ihr könnt das entweder manuell machen oder das Terminal mit dem untenstehenden Befehl benutzen:
Da wir das jetzt geklärt haben, machen wir aber jetzt einfach eine Zeile in unsere Schleife.
Das war’s. Um es kurz zusammenzufassen: Puppeteer macht einen (.screenshot()) und speichert ihn auf eurem Ordner ({path: `./screenshots/…) mit dem Namen auf unserem Index – i –, da der Name einzigartig (…${i}…) und in einem jpg Format (… .jpg`});) sein muss.
Das war’s wirklich. Wenn ihr jetzt npm start drüberlaufen lasst, solltet ihr 3 Dateien in euren Ordner gelegt bekommen, die jeweils einen Viewport repräsentiert.

Das war’s auf jeden Fall. All die Funktionalität, die wir wollten – fertig. Persönlich mag ich es, ein bisschen aufzuräumen, um etwas Refaktorisierung zu betreiben und alles etwas netter zu machen. Das könnt ihr natürlich auch oder ihr könnt, wenn ihr neugierig seid, mir etwas länger zuhören.
Aktueller Status: [master] step 3 complete · Duclearc/puppeteer-demo-lemundo@f1384ad
Schritt 4: Cleanup
Ich halte mich in diesem letzten Schritt kurz, nur, um euch zu zeigen, was mich stört, ohne zu sehr ins Detail zu gehen. Nochmal, wenn ihr mehr sehen wollt, könnt ihr auch auf GitHub gehen und das Ganze selbst auschecken.
Entfernt setTimeout und console.log()!
Eine bessere Namensstruktur für die Dateien erstellen
refactor hard-coded data
Und wie geht es jetzt weiter?
Das war’s! Den ganzen Code könnt ihr hier finden: GitHub – Duclearc/puppeteer-demo-lemundo: companion code to my ‚Intro to Puppeteer‘ article for Lemundo
Es gibt aber noch viel mehr, was ihr mit dem Skript machen könnt.. Ein paar Ideen wären zum Beispiel:
Warum mache ich das jetzt nicht selbst? Weil ich euch nicht den ganzen Spaß nehmen wollte, die Welt von Puppeteer selbst zu ergründen. Auch habe ich Hunger. Ich habe keine Lust zu sitzen und weiterzuschreiben 🤪
Trotzdem, hinterlasst doch einen Kommentar, wenn ihr zu einer der Funktionen ein Tutorial wollt. Wenn es genug Anfragen gibt, melde ich mich gerne wieder.
Habt ihr schon meinen ersten Los Geht’s Beitrag zu LHCI gelesen? Oder habt ihr Lust auf innovative Beiträge rund ums Internet und Coding? Schaut gerne mal auf unserer Website, was unser DT Team gerade macht, denn wir sind bekannt für angeregte Diskussionen rund um digitale Themen.
Und soll ich euch einen Geheimtipp verraten? Gerade suchen wir im Team sogar nach Verstärkung.
Also worauf wartet ihr? Offene Jobanzeigen findet ihr unter diesem Beitrag.
Happy Coding!
Wollt ihr diesen Beitrag auf Englisch lesen? Dann geht es hier weiter.