
Mit Figma zum Nutzererlebnis: Wie Prototyping und User Testing die Produktentwicklung optimieren
In der heutigen schnelllebigen digitalen Landschaft ist es wichtiger denn je, dass Produkte nicht nur funktionieren, sondern auch intuitiv und benutzerfreundlich gestaltet sind. Hier kommen Prototyping und User Testing ins Spiel – und Figma erweist sich als das Schweizer Taschenmesser für Unternehmen, die ihre Kunden in den Mittelpunkt stellen möchten. In diesem Blogbeitrag beleuchten wir, wie UI bzw. UX Design Tool Figma Ihrem Unternehmen dabei helfen kann, Produkte zu entwickeln, die Ihre Kunden begeistern.
Stellen Sie sich vor, Sie könnten Ihre Ideen zum Leben erwecken und sofort echtes, verwertbares Feedback von Endnutzern erhalten – noch bevor kostspielige Entwicklungszyklen beginnen. Figma macht es möglich. Mit diesem leistungsstarken Tool können wir Prototypen erstellen, die fast so funktionieren, aussehen und sich anfühlen wie das fertige Produkt. So lassen sich die Stärken und Schwächen eines Produktdesigns frühzeitig identifizieren, lange bevor Ressourcen in die Entwicklung fließen. Dieser Prozess spart nicht nur Zeit und Geld, sondern führt auch zu Produkten, die Ihre Kunden wirklich wollen und brauchen.
Doch das ist nur die Spitze des Eisbergs. Durch User Testing mit Figma können wir direkt von den Nutzern lernen. Wir erhalten Einblicke, wie echte Menschen mit dem Design interagieren, was ihnen gefällt, was nicht, und vor allem, warum das so ist. Dieses Feedback fließt direkt in die Optimierung des Produktes ein, was zu einer höheren Kundenzufriedenheit und letztlich zu einer stärkeren Kundenbindung führt. Kurz gesagt, Figma ermöglicht es uns, Produkte zu entwickeln, die nicht nur marktfähig, sondern auch marktführend sind.
Prototyping in Figma: Flexibilität und Konsistenz durch den Einsatz von Variablen
Ein effektiver Prototyp beginnt mit einem Design-System in Figma, das als Fundament für alle Designentscheidungen dient. Es umfasst kundenspezifische Designanforderungen, von Farben bis zu Typografie, die als flexible Variablen angelegt werden, um Einheitlichkeit und Anpassungsfähigkeit zu gewährleisten. Diese Variablen bilden die Basis für das Styling von Schlüsselelementen wie Überschriften, Textkörper und Benutzeroberflächenkomponenten. Durch die Definition dieser Elemente im Voraus wird sichergestellt, dass der Prototyp nicht nur konsistent ist, sondern auch die Markenidentität des Kunden widerspiegelt. Figma ermöglicht es, diese Designentscheidungen nahtlos zu skalieren, sodass Anpassungen auf Basis von Nutzerfeedback schnell und effizient umgesetzt werden können. Hierfür müssen oft nur wenige Variablen angepasst werden, anstatt der manuellen Anpassungen mehrer Designs. Das Resultat ist ein Prototyp, der nicht nur ästhetisch anspricht, sondern auch funktional überzeugt und echtes Benutzerfeedback in den Mittelpunkt des Designprozesses stellt.
Einer der großen Vorzüge von Figma liegt in seiner Flexibilität bei der Gestaltung von Themes und Modi durch die Verwendung von Variablensets. Mit nur wenigen Klicks können Designer neue Themenwelten erstellen, die das Aussehen und die Anmutung eines Produkts komplett verändern – ideal für Marken, die Saisonalität oder unterschiedliche Ästhetiken in ihre Produkte einfließen lassen möchten. Ebenso simpel ist der Wechsel zwischen einem Darkmode und Lightmode. Variablen ermöglichen eine schnelle Neuzuweisung von Farben und Stilen, sodass sich Interfaces nahtlos an verschiedene Beleuchtungsbedingungen oder Nutzerpräferenzen anpassen lassen. Diese Anpassungsfähigkeit stellt sicher, dass der Prototyp in jeder Umgebung und jedem Kontext seine Benutzerfreundlichkeit und visuelle Wirksamkeit behält.
Prototyping in Figma: Flexibilität und Konsistenz durch den Einsatz von Variablen
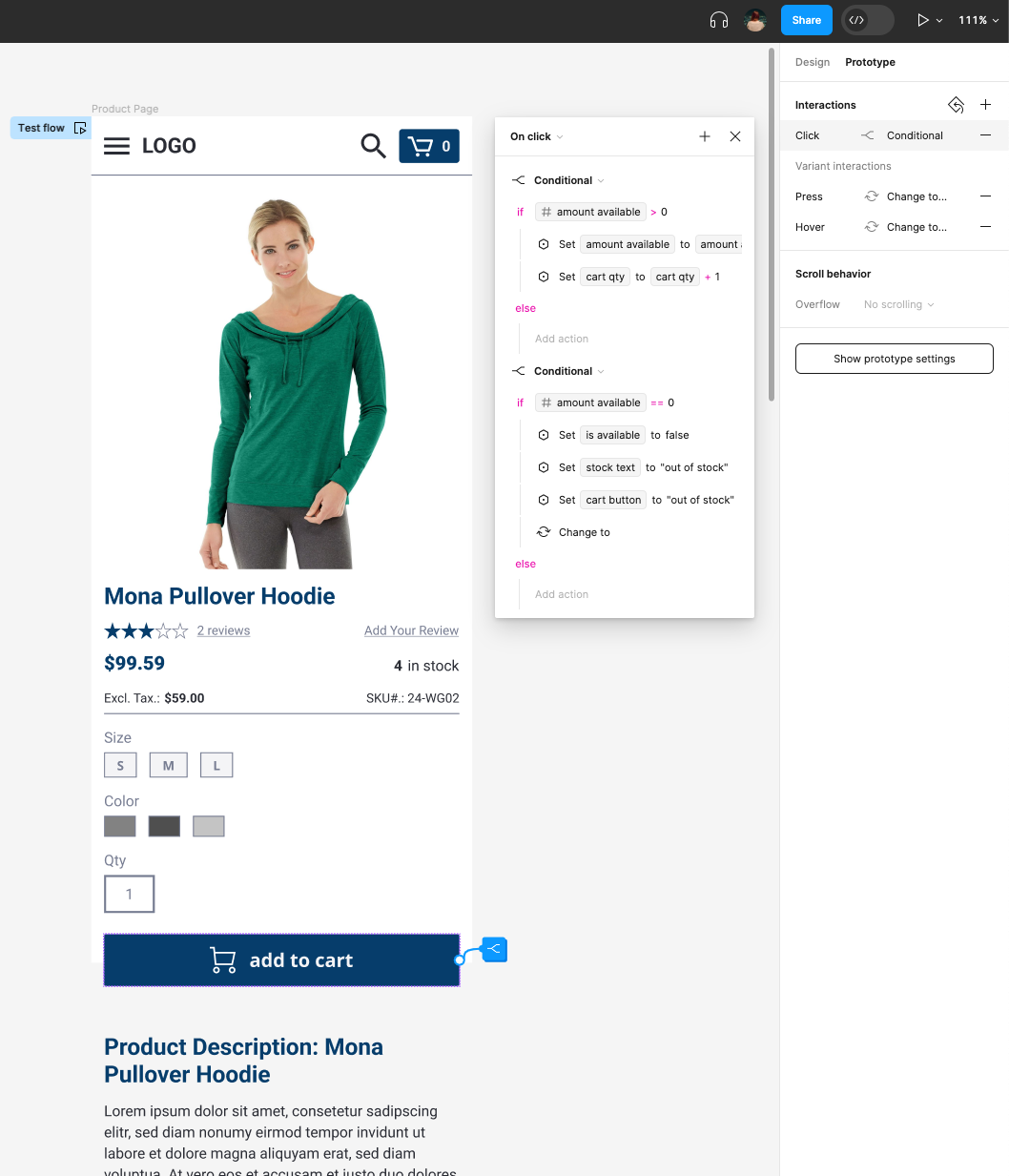
In Figma kann dieser interaktive Ansatz beispielsweise genutzt werden, um das Verhalten eines Online-Shops zu simulieren. Nehmen wir an, Sie möchten den Bestand eines Produkts darstellen. Mit jeder Interaktion, wie dem Klicken auf einen „Warenkorb“-Button, kann eine Variable, die die verfügbare Anzahl repräsentiert, reduziert werden. Mit jedem Klick verringert sich der Bestand und der Nutzer sieht in Echtzeit, wie die Produktanzahl abnimmt. Sobald das Produkt nicht mehr verfügbar ist, könnte sich der Button selbst verändern – etwa indem er ausgegraut wird und der Text zu „Nicht auf Lager“ wechselt. Dies vermittelt dem Nutzer sofort, dass das Produkt nicht mehr kaufbar ist, und verhindert eine Frustration durch die Interaktion mit einem nicht verfügbaren Artikel.
Diese Art von interaktivem Prototyp spiegelt die komplexen Bedingungen und Logik wider, die hinter den Kulissen eines E-Commerce-Systems arbeiten. Es veranschaulicht, wie das Interface auf Benutzeraktionen reagiert. Solch ein Prototyp hilft dabei, ein intuitives und realistisches Einkaufserlebnis zu gestalten, das sowohl die Bedürfnisse der Nutzer als auch die geschäftlichen Anforderungen berücksichtigt.
In Figma kann dieser interaktive Ansatz beispielsweise genutzt werden, um das Verhalten eines Online-Shops zu simulieren. Nehmen wir an, Sie möchten den Bestand eines Produkts darstellen. Mit jeder Interaktion, wie dem Klicken auf einen „Warenkorb“-Button, kann eine Variable, die die verfügbare Anzahl repräsentiert, reduziert werden. Mit jedem Klick verringert sich der Bestand und der Nutzer sieht in Echtzeit, wie die Produktanzahl abnimmt. Sobald das Produkt nicht mehr verfügbar ist, könnte sich der Button selbst verändern – etwa indem er ausgegraut wird und der Text zu „Nicht auf Lager“ wechselt. Dies vermittelt dem Nutzer sofort, dass das Produkt nicht mehr kaufbar ist, und verhindert eine Frustration durch die Interaktion mit einem nicht verfügbaren Artikel.